トレードノートをつけている方はどれくらいいるでしょうか?
エクセル、Googleスプレッドシート、ワードでつけていたり、
アナログにノートでつけている方も多いと思います。
私はそこまでトレードノートにこだわりがないので、履歴だけで管理していますが
「Notion」というWebサービス(アプリもある)で作ると便利だったので紹介します。
2025年1月1日に本記事をアップデートし、最新のNotionを使ったトレードノートを
リリースしました!詳細は以下リンクからご覧ください。
https://jforexmaster.com/fxtradenote2025notion/
Notionとは?
Notionは、タスク、Wiki、およびデータベースを統合するマークダウンサポートを備えたメモアプリケーション及びサービス。 同社はこのアプリを、メモ作成、プロジェクト管理、タスク管理のためのオールインワンワークスペースと説明している[1]。 同社によって提供されるクロスプラットフォームアプリに加えて、ほとんどのWebブラウザーからアクセス可能である[2]。 本社はカリフォルニア州サンフランシスコに所在。
Wikipediaから引用しましたが、個人でもチームでも管理できるワークスペースです。
日本語は2021年中に提供されるらしいですが、英語でも十分理解できるほど直感的に使えるので
わかりづらいところはGoogle Chromeの翻訳機能を使えば解決します。
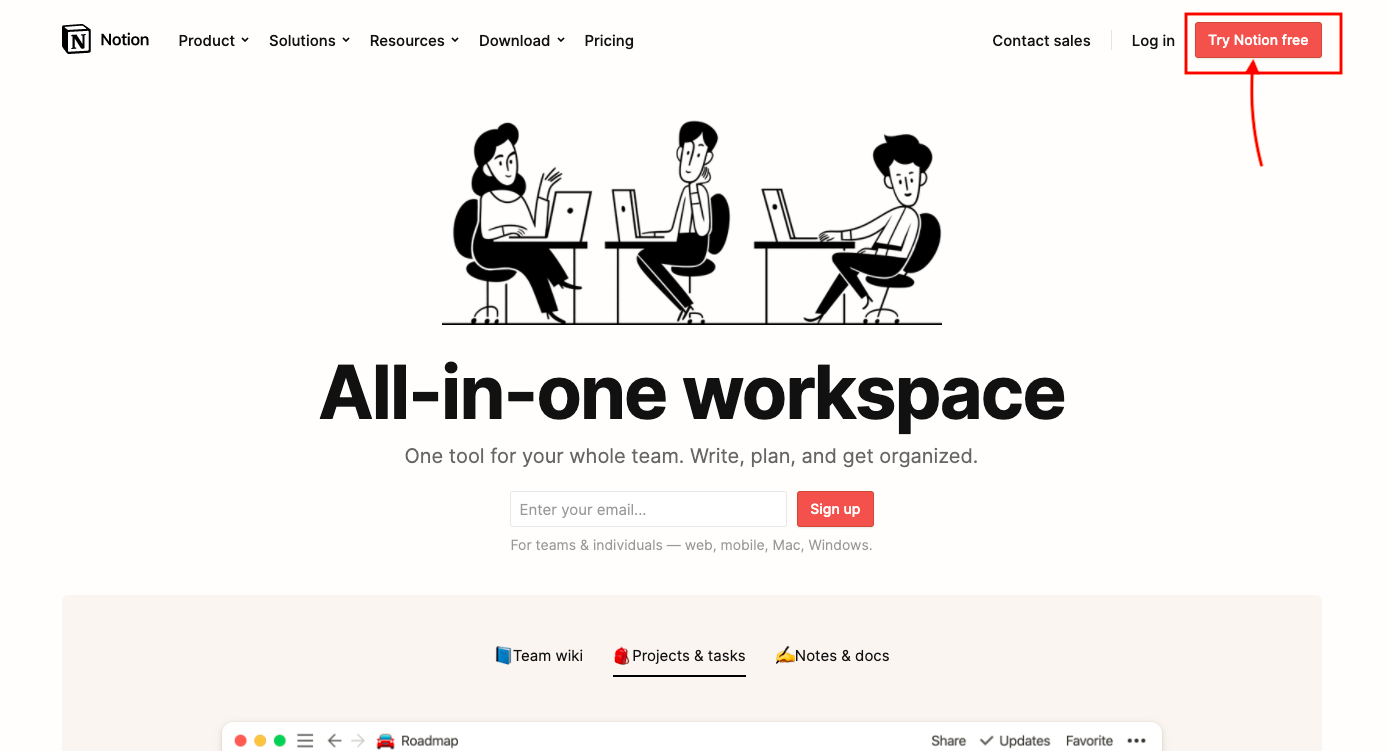
赤枠部分をクリックしてアカウントを作成します。
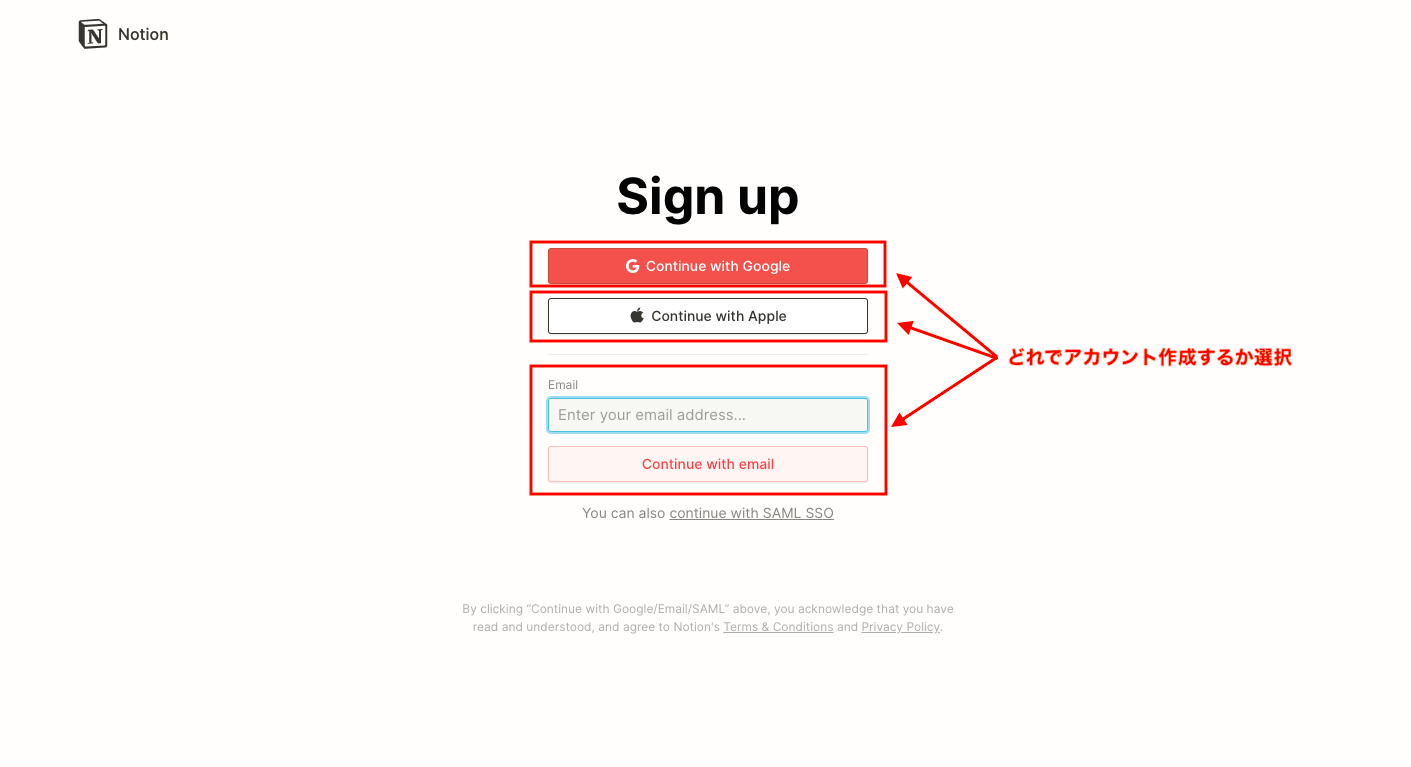
アカウント作成方法には3種類あるので、個人で使いやすい方を選択します。
個人的にはGoogleで作成するのが楽だと思います。
アカウントを作成し、ログインできたらトレードノートを作成していきましょう。
なお、Notionをさらに詳しく使いたい場合は、色々ググれば出てくるので
個人的に使いこなせるようにしてください。
以下の項目も一部説明を割愛している部分があります。ご了承ください。
Notionを使ってトレードノートを作成する手順
トレードノート作成と言っても種類を分けておくと便利です。
トレードのエントリー根拠などを管理するページ、トレード履歴を管理するページ
中には両方を一緒に作成する方もいるでしょうが、この辺は好みです。
今回は別々に作って管理する方法を書いていきます。
トレードのエントリー根拠を管理するページを作成する
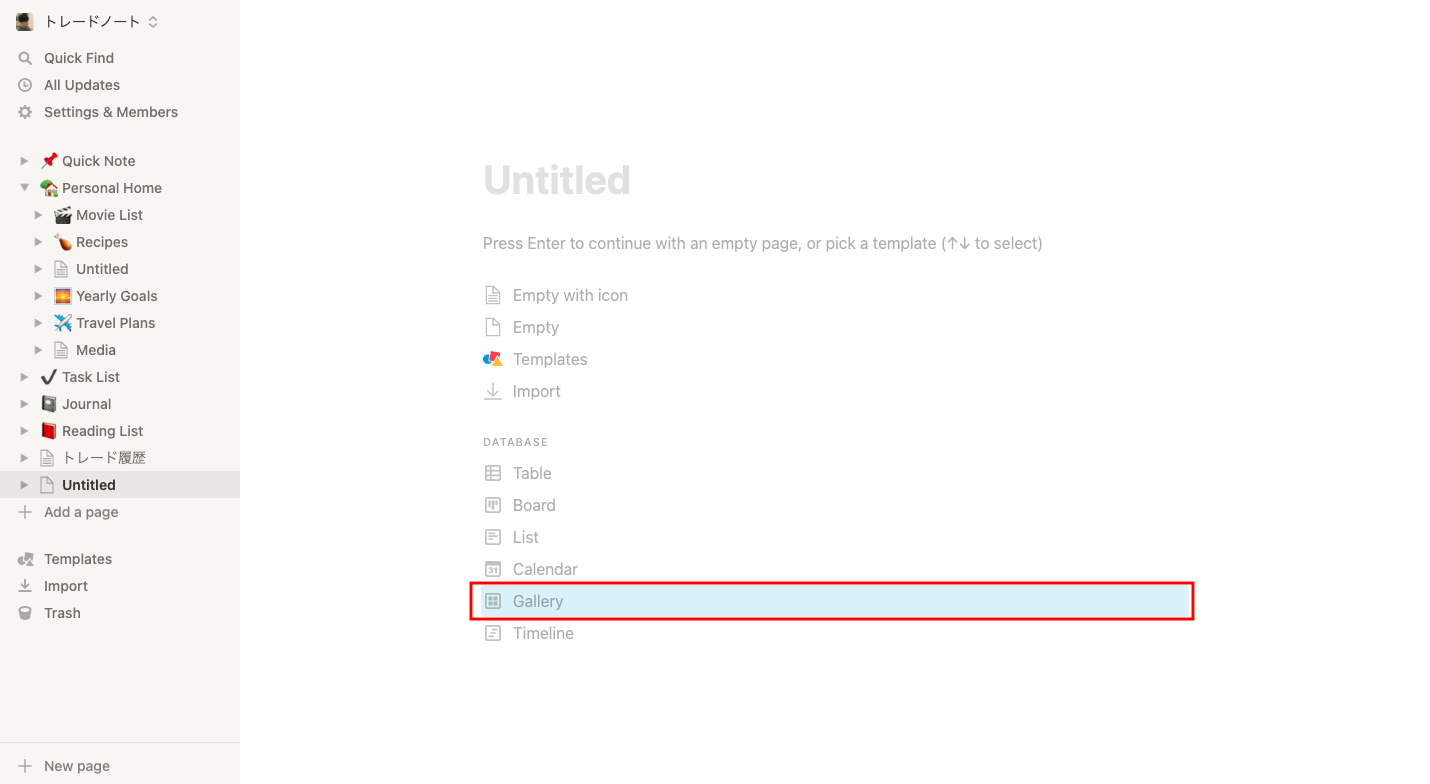
「Gallery」を使ってページを作成します。
左の項目から「Add page」をクリック。
「Gallerry」をクリック。
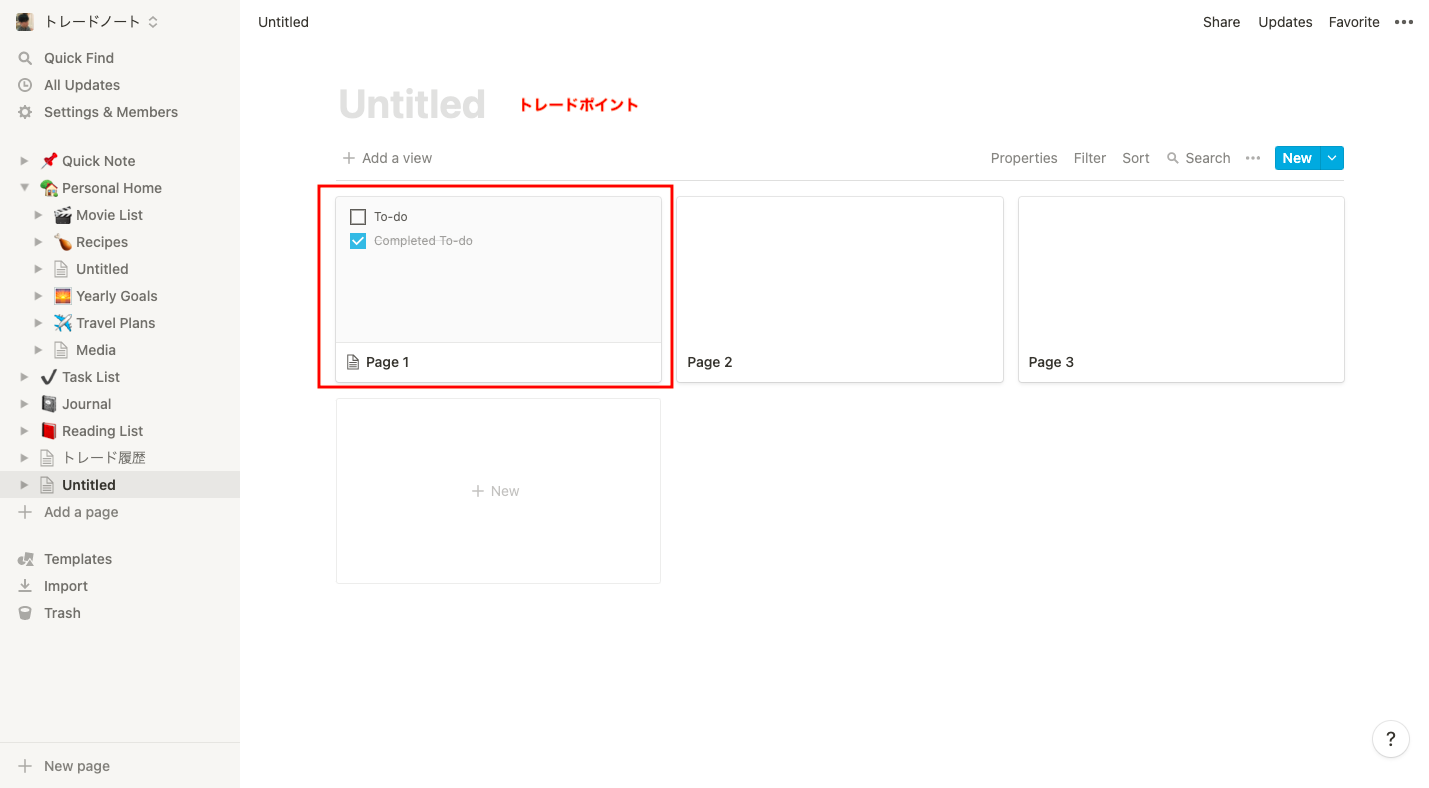
タイトルを入力します。
ここでは「トレードポイント」とします。
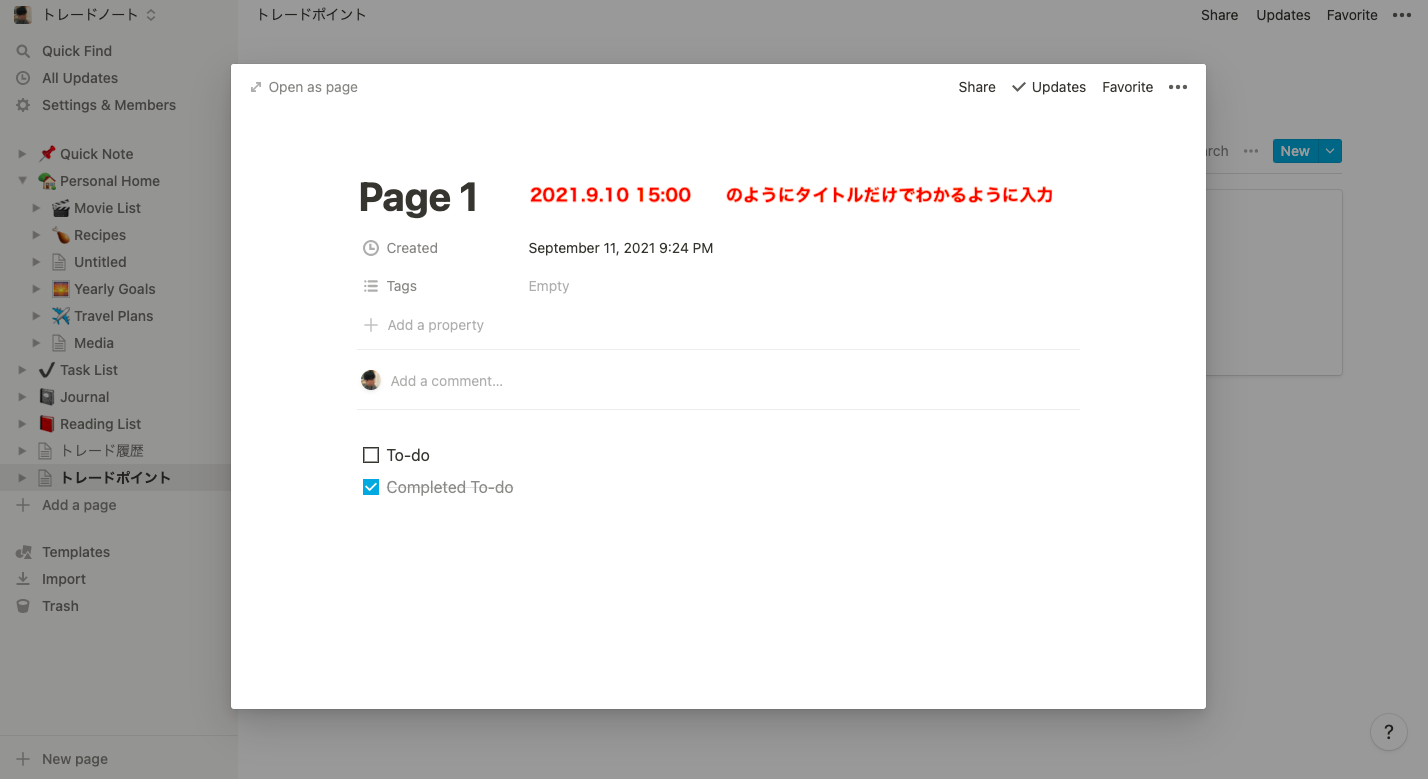
赤枠部分をクリックし、個別に作成していきます。
タイトルは自分でわかりやすいように入力します。
タイトルだけでわかるようにするのがコツです。
その理由は「Gallery」のトップ画面で表示される部分に反映されるからです。
(Page1の部分が表示される仕様)
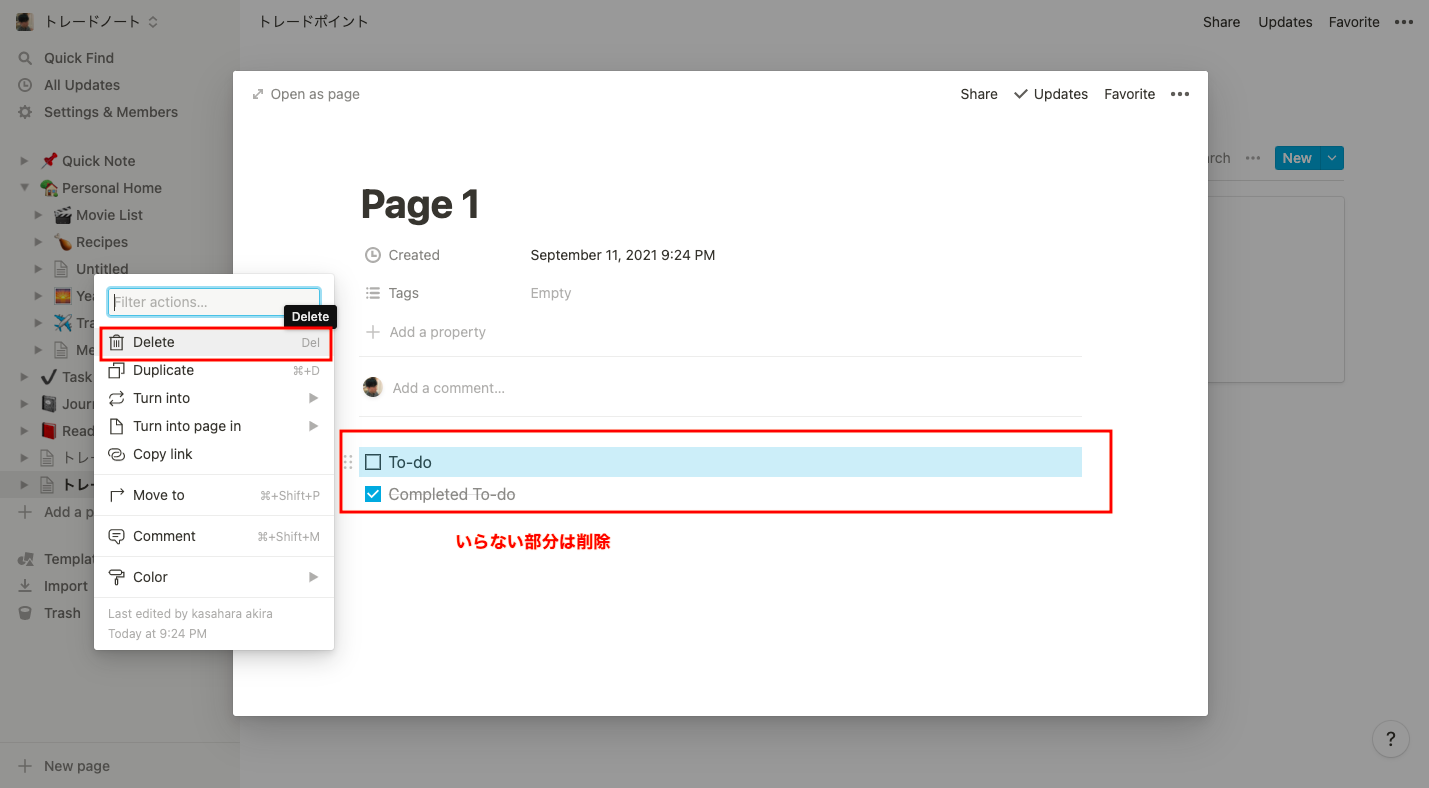
いらない項目がある場合は、その項目にマウスカーソルを移動し、
左端に薄く表示される点のレンガ状のものをクリックすると上図のように表示されます。
「Delate」をクリックすると削除できます。
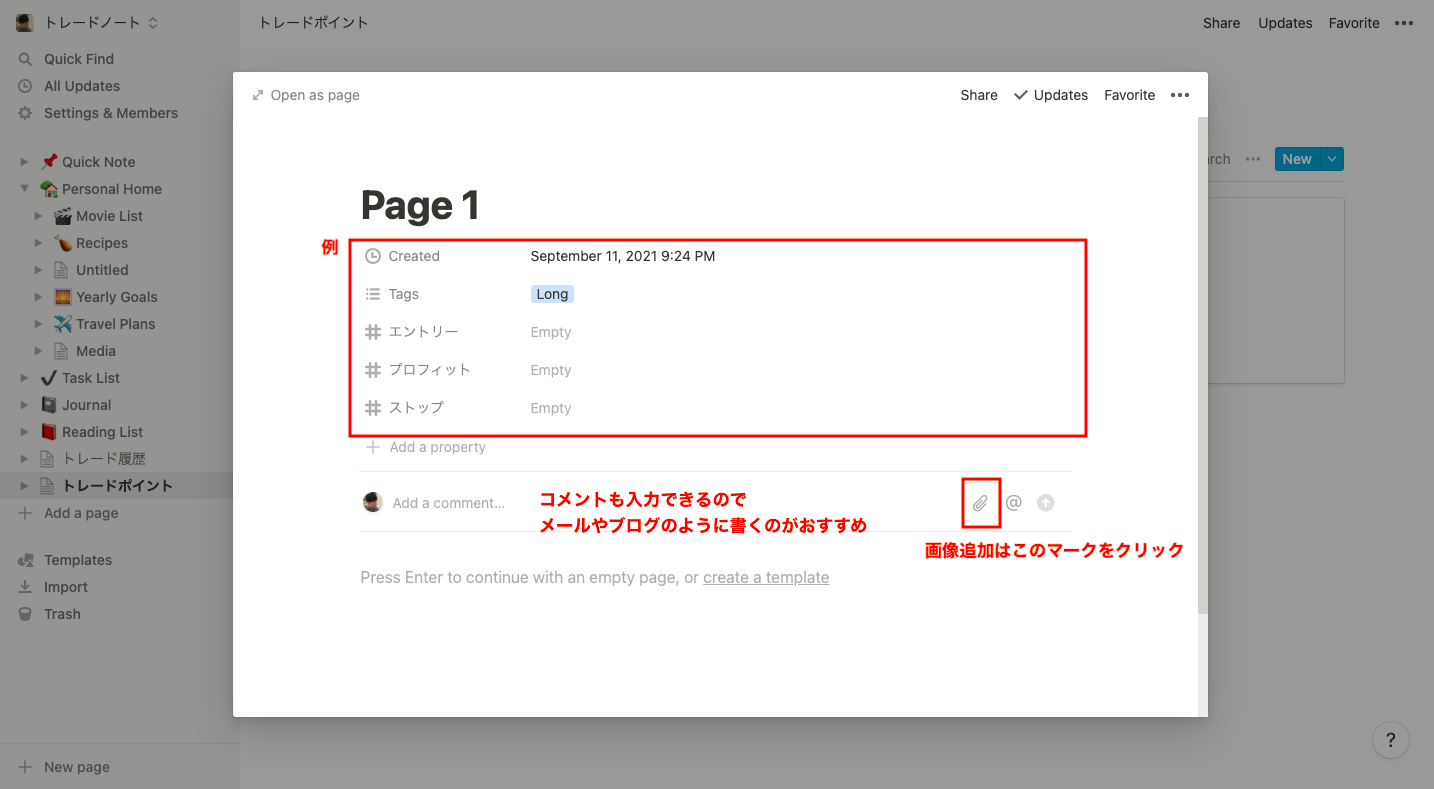
いくつか項目をトレードポイントがわかるように追加しました。
各項目の細かい設定は「補足」として後述します。
「Gallerly」ではブログのように書くことができます。
「Add a comment」をクリックすると上図のようにアイコンが表示されます。
画像を追加したい場合は「ファイルマーク」をクリックすると追加できます。
しかしこれではコメントで表示したことになってしまうことに注意です。
そのため、以下の設定が必要になります。
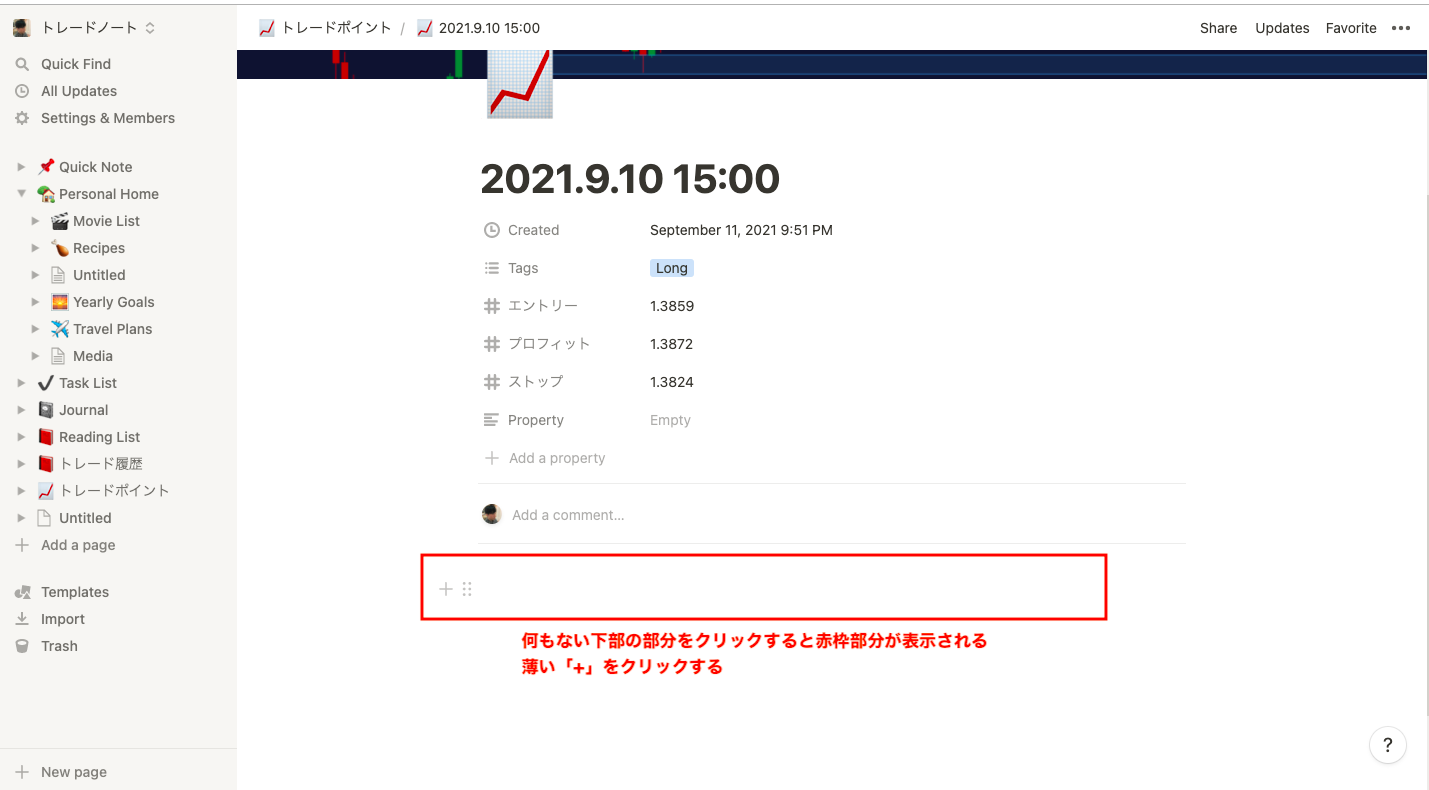
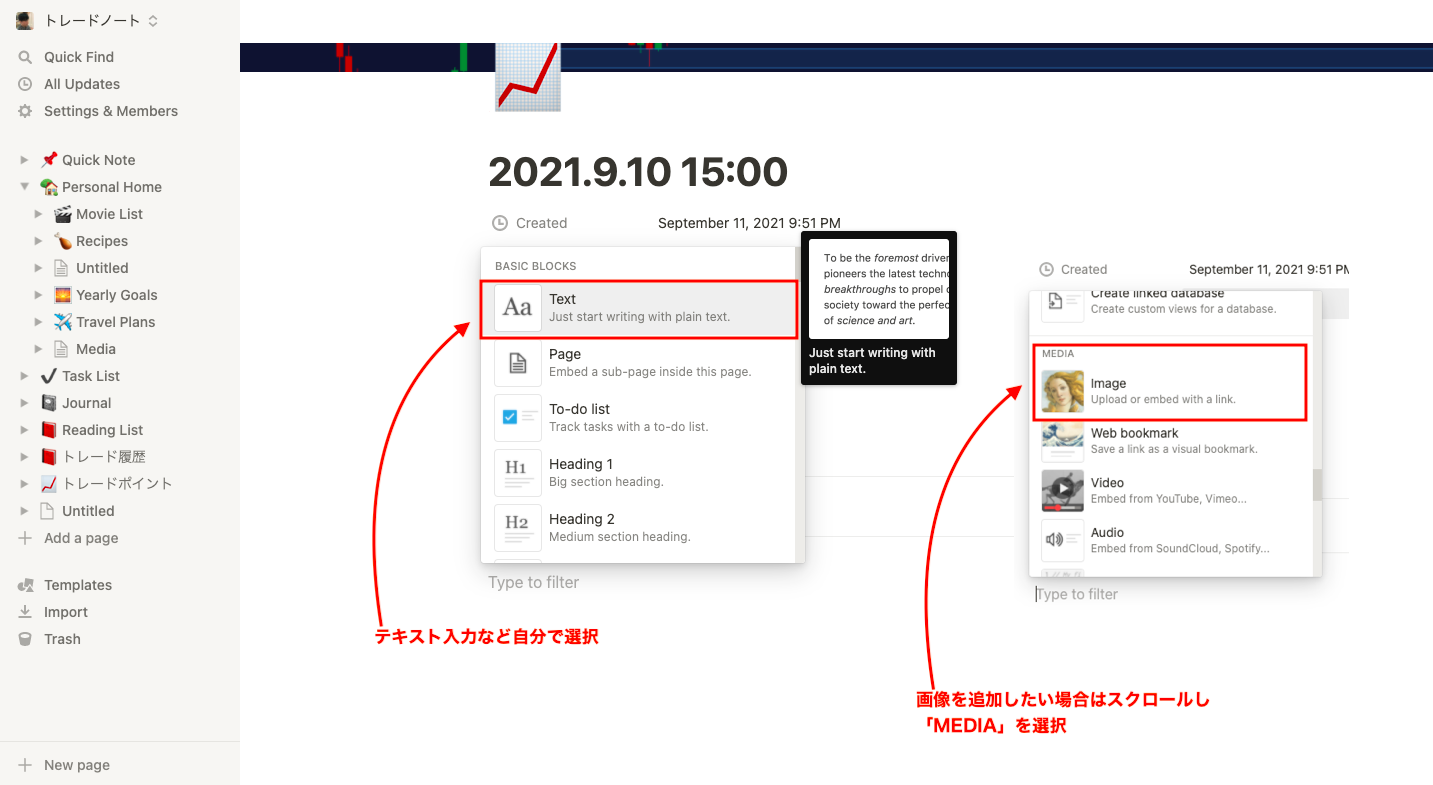
何も表示されていない下部をクリックすると、赤枠のように薄い「+」が表示されるのでクリック
テキスト入力など色々なものが表示されるので、自分が表示したい項目を選択します。
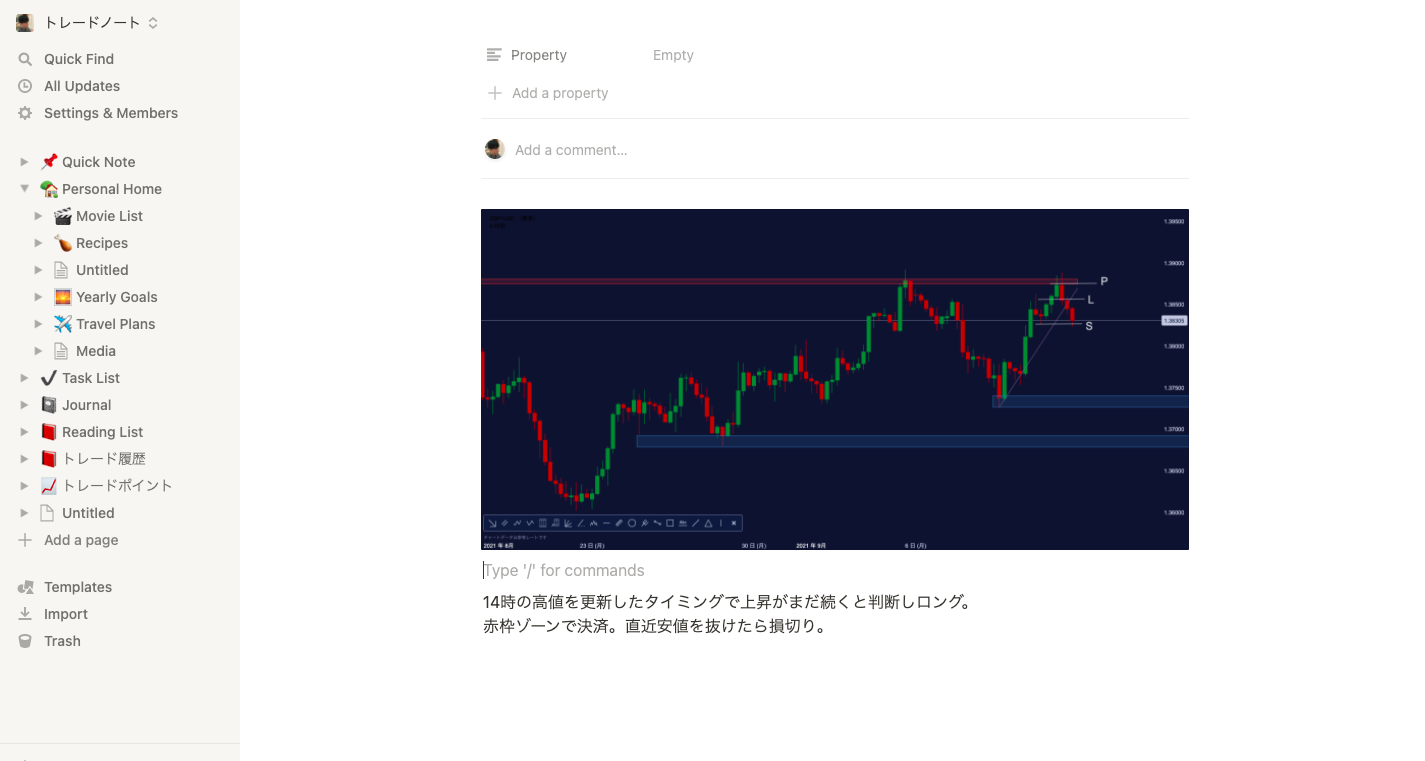
そうして作成したのがこちら。
テキスト入力の際、改行したい場合は「shift + enter」で行ってください。
通常のenterで改行してしまうとブロックが変わってしまいます。
これで最初のページ作成が終わったので、トップに戻ります。
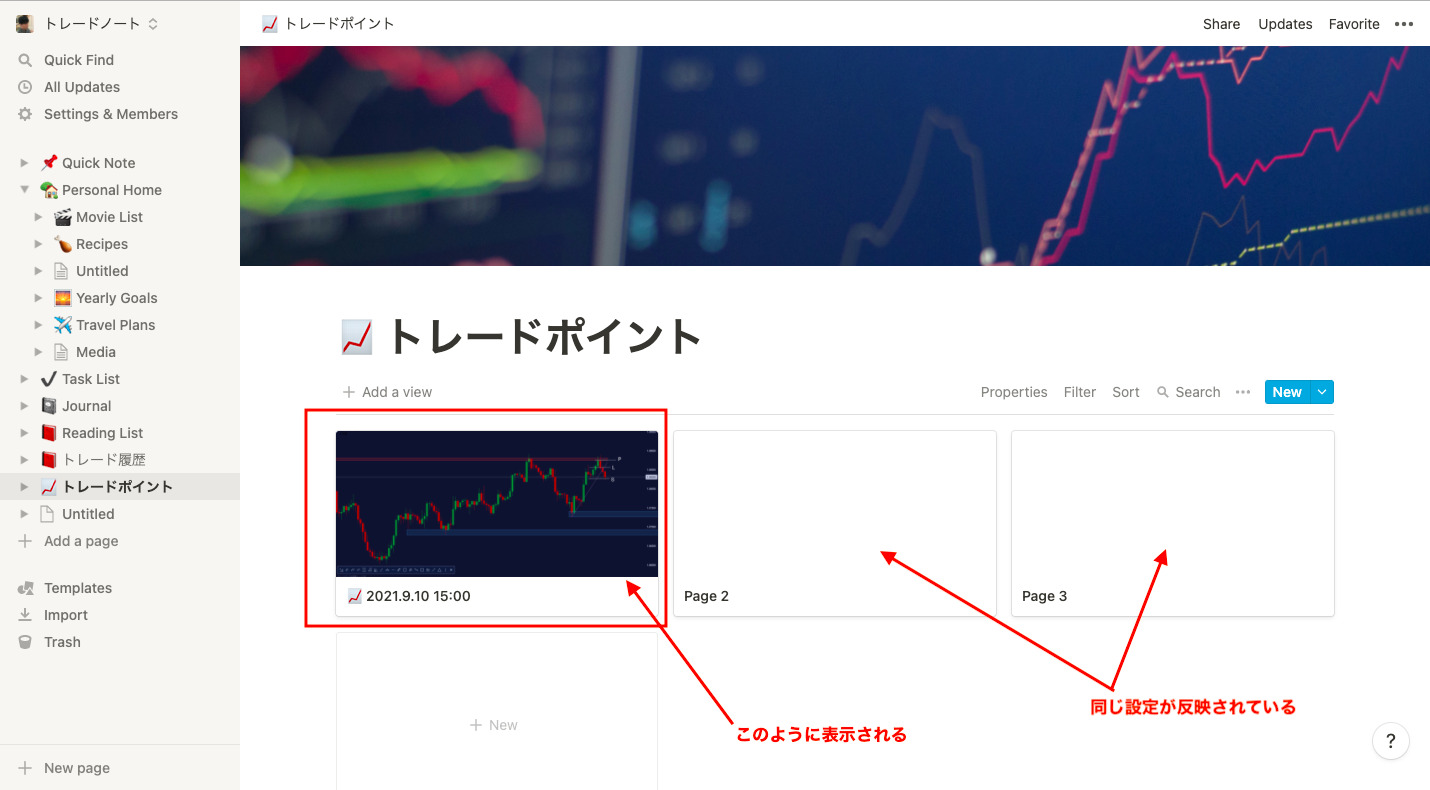
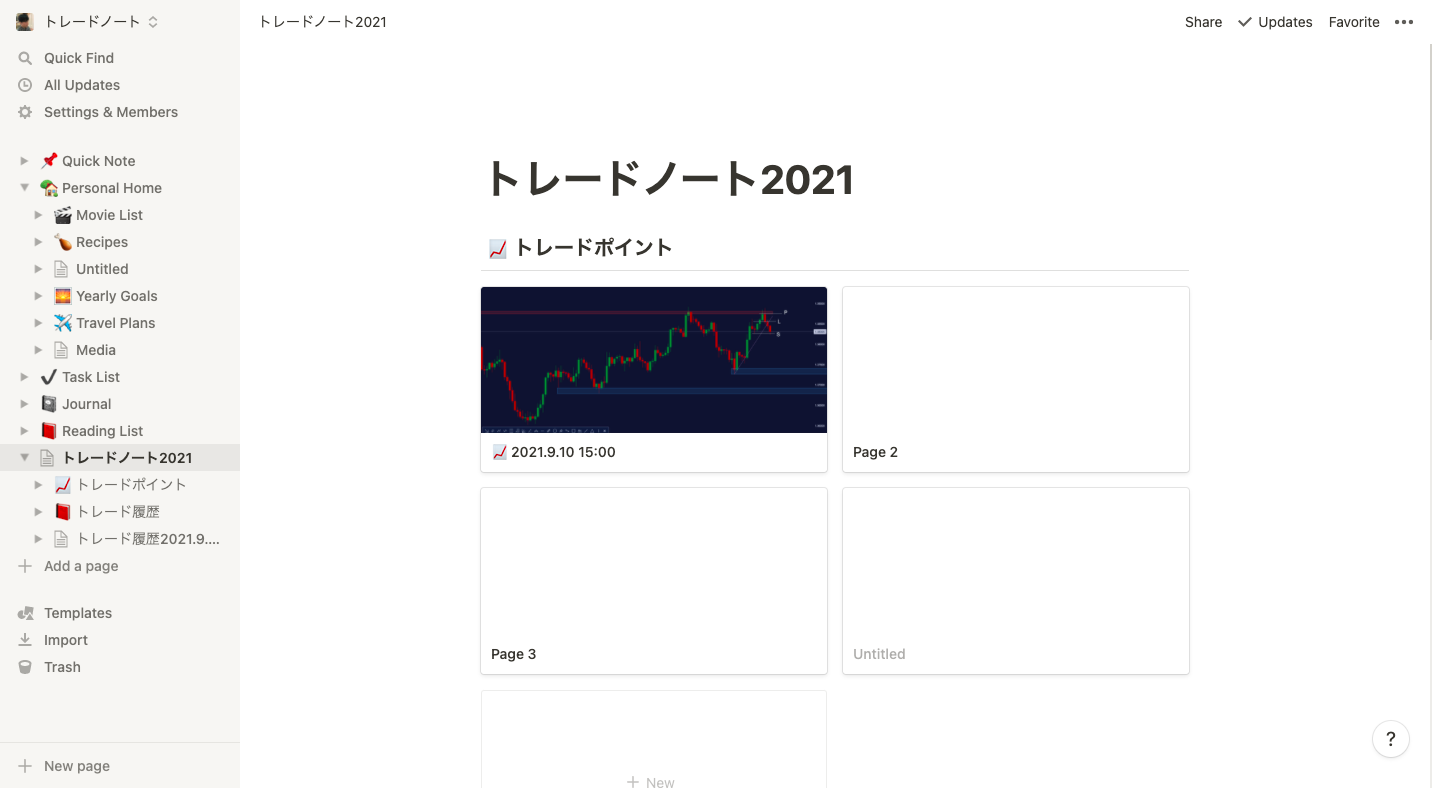
すると図のようにサムネ画像付きで追加されて表示されます。
これを続けていくと自分だけのトレードポイントを記したトレードノートが出来上がります。
最初に作成したページの設定が反映されるので、個別ページごとに設定する手間が省けます。
これは本当に便利でした。なお「+ New」で追加した個別ページでも反映されています。
トレード履歴を管理するページを作成する
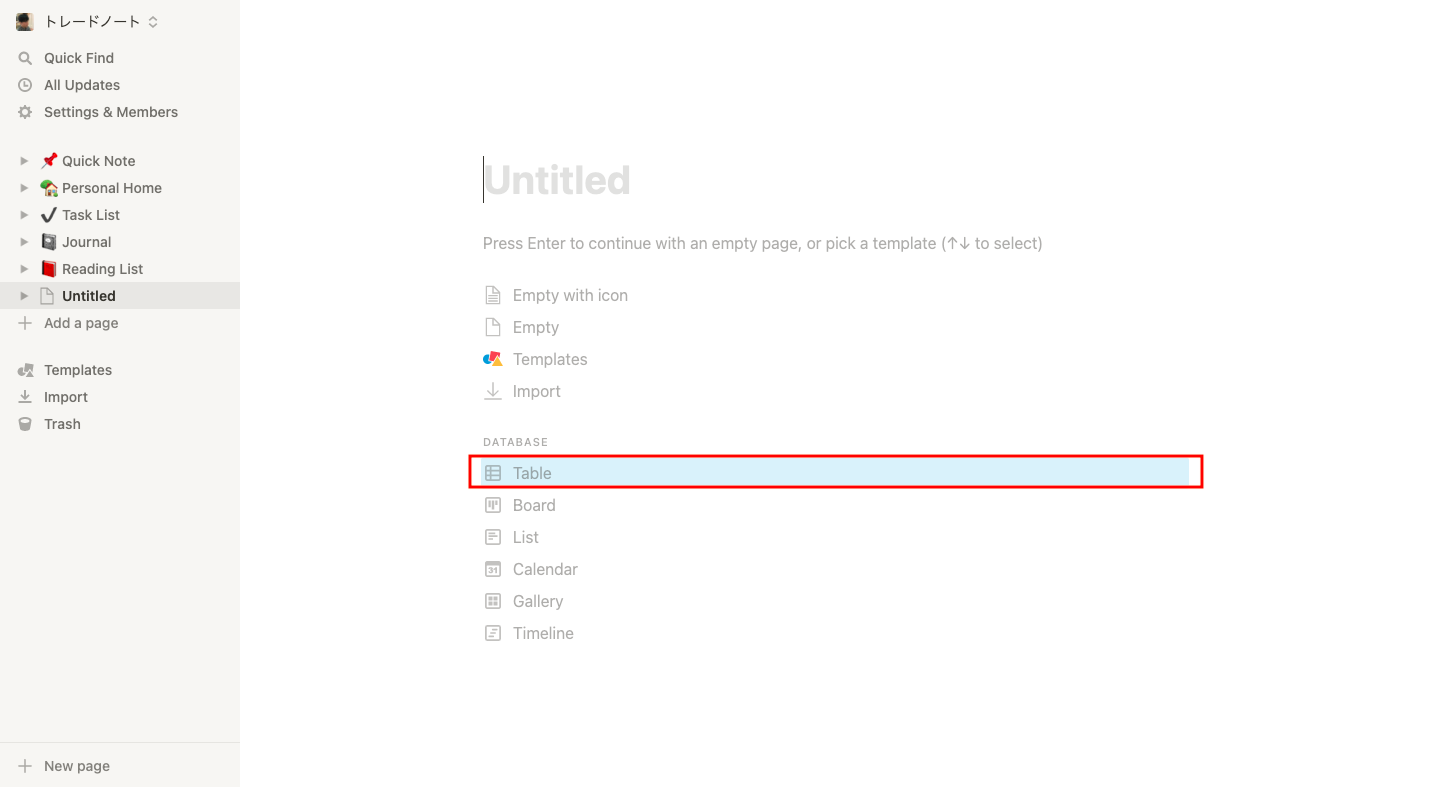
「Table」を使って表を作ります。
左の項目から「Add page」をクリック。
「Table」をクリック。
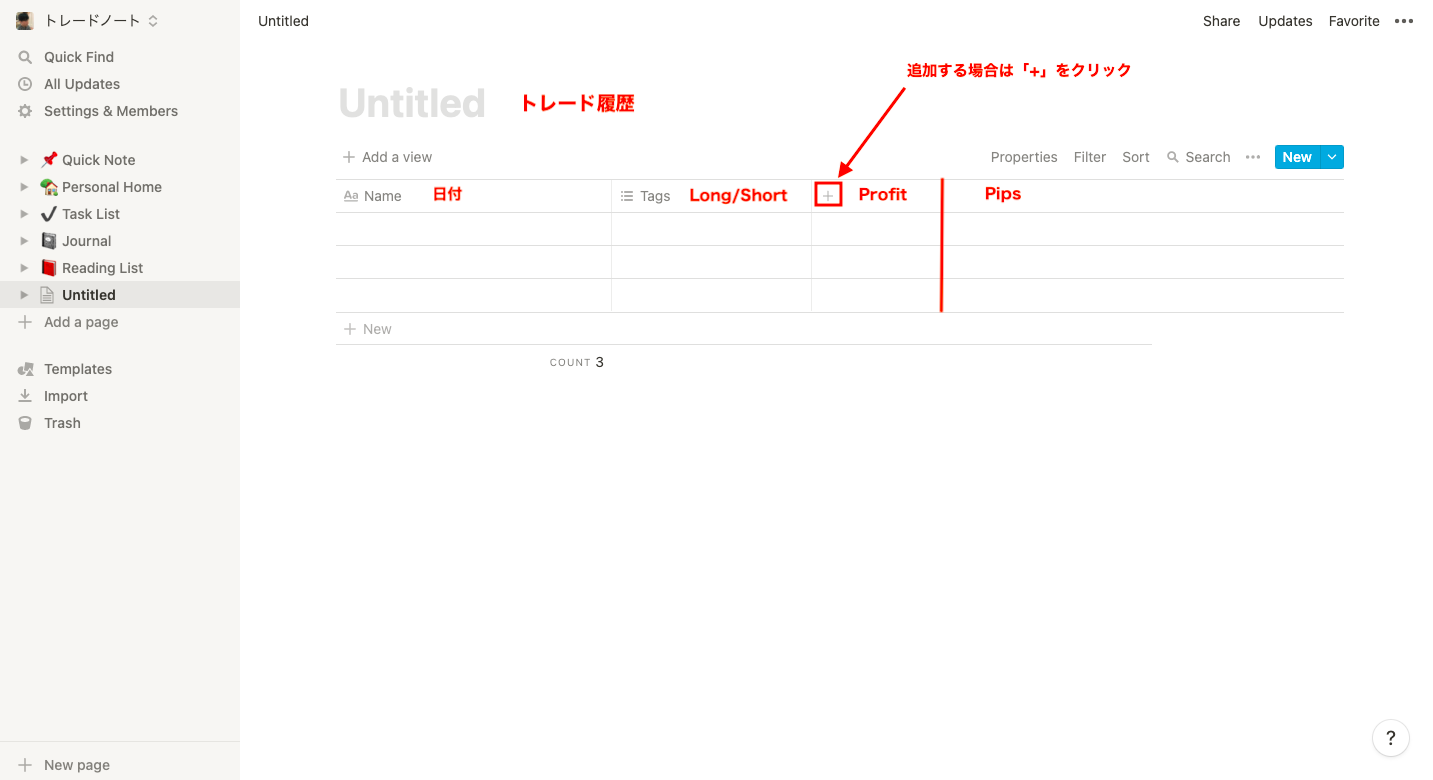
赤文字を参考に各項目の名前と種類を変更する。
列を追加したい場合は「+」をクリックすると追加できます。
列の項目は自分の好みで追加・変更してください。
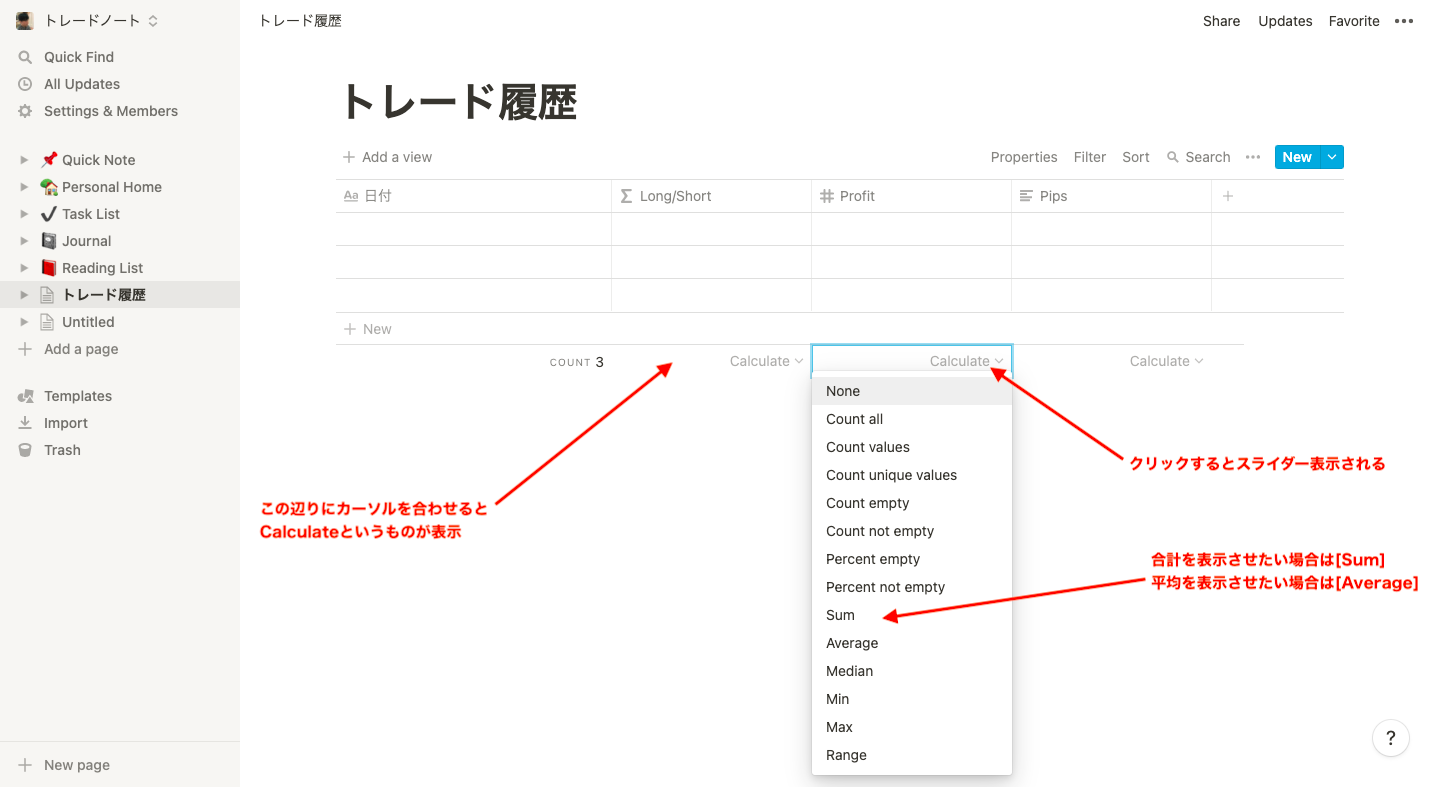
列で計算をしたい場合は図のように表の最下部にマウスカーソルを合わせ
薄く表示される「Calculate」をクリックします。
すると項目が表示されるので計算方法を選択します。
合計は「Sum」、平均は「Average」です。
中央値や最小値、最大値、レンジ幅なども計算できます。
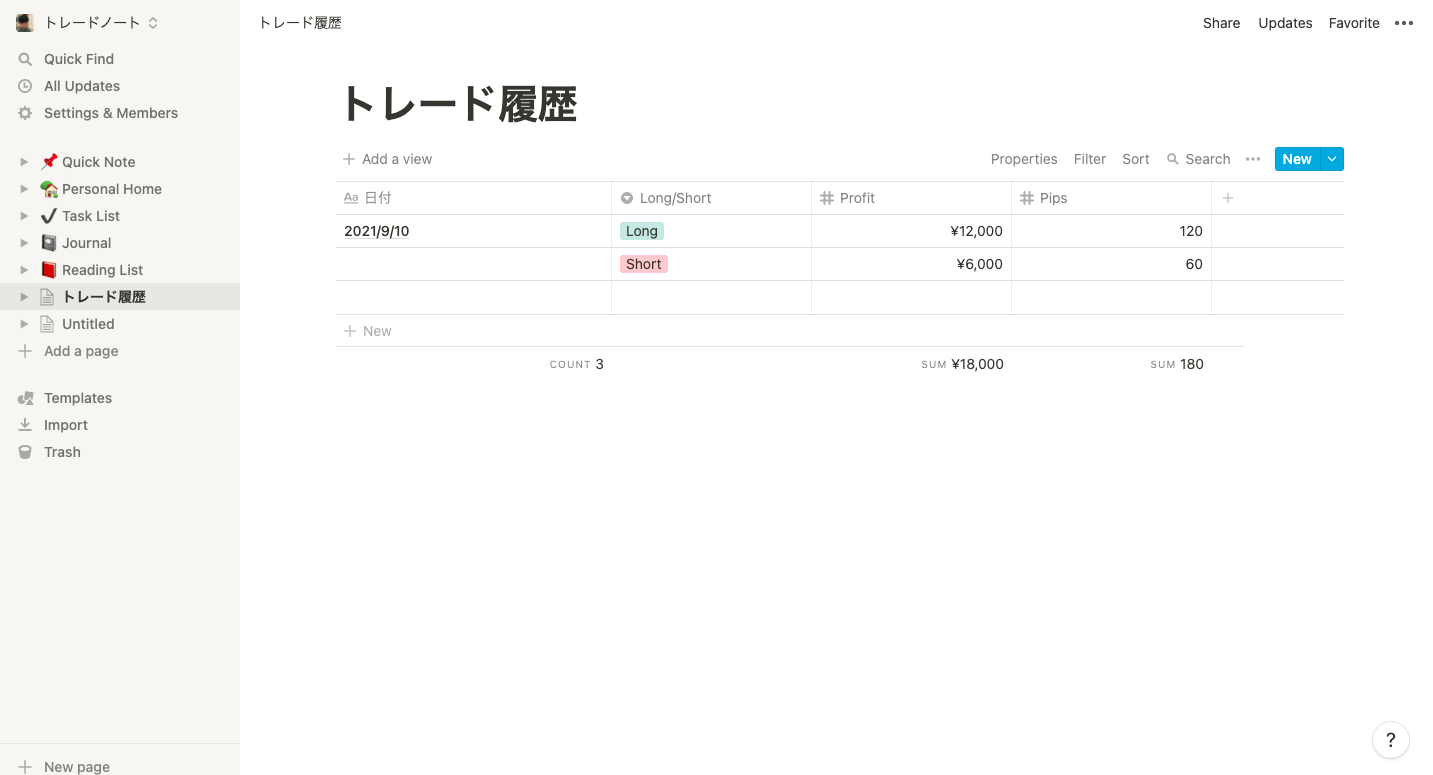
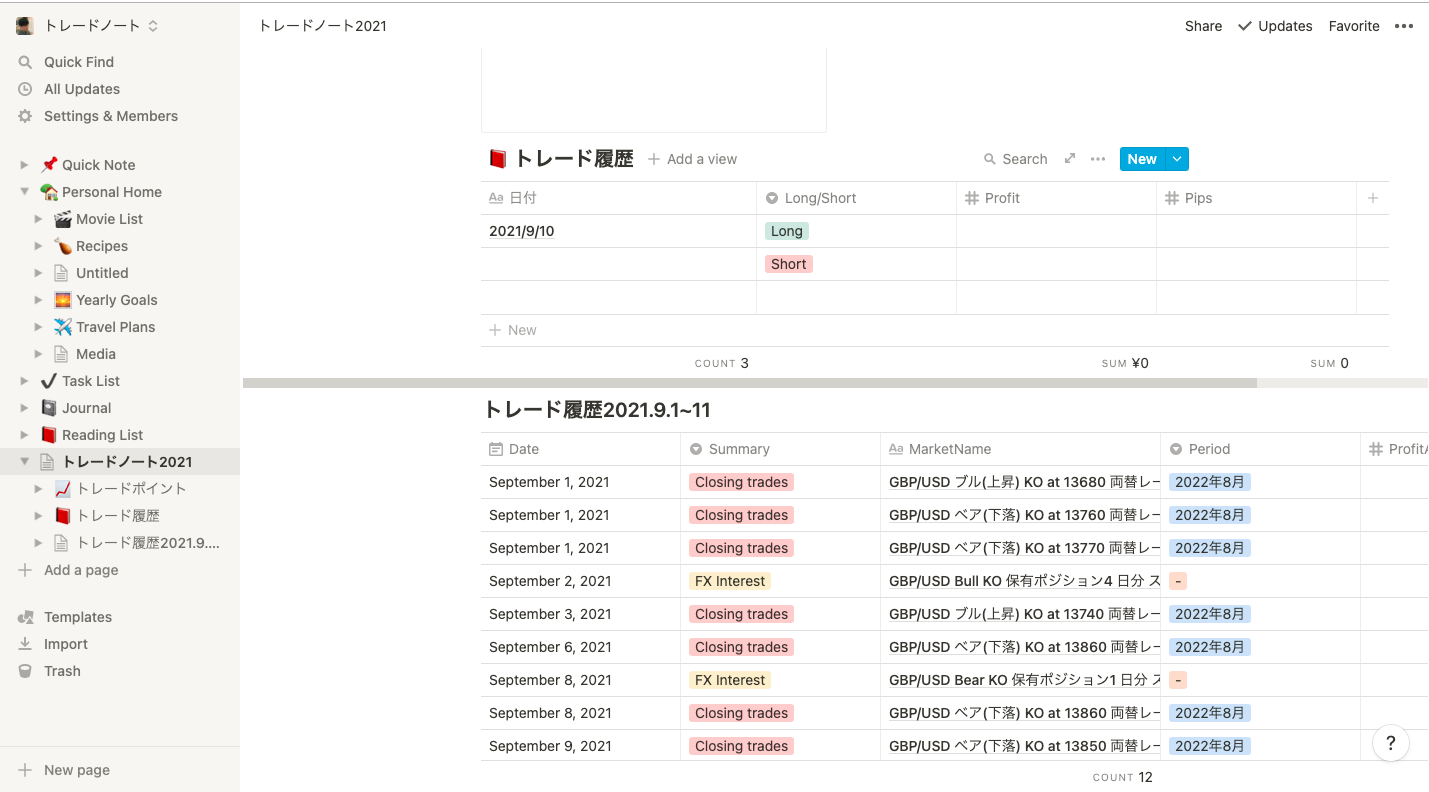
適当に売買や数値などを入力し、合計を出したのが上図です。
<補足>
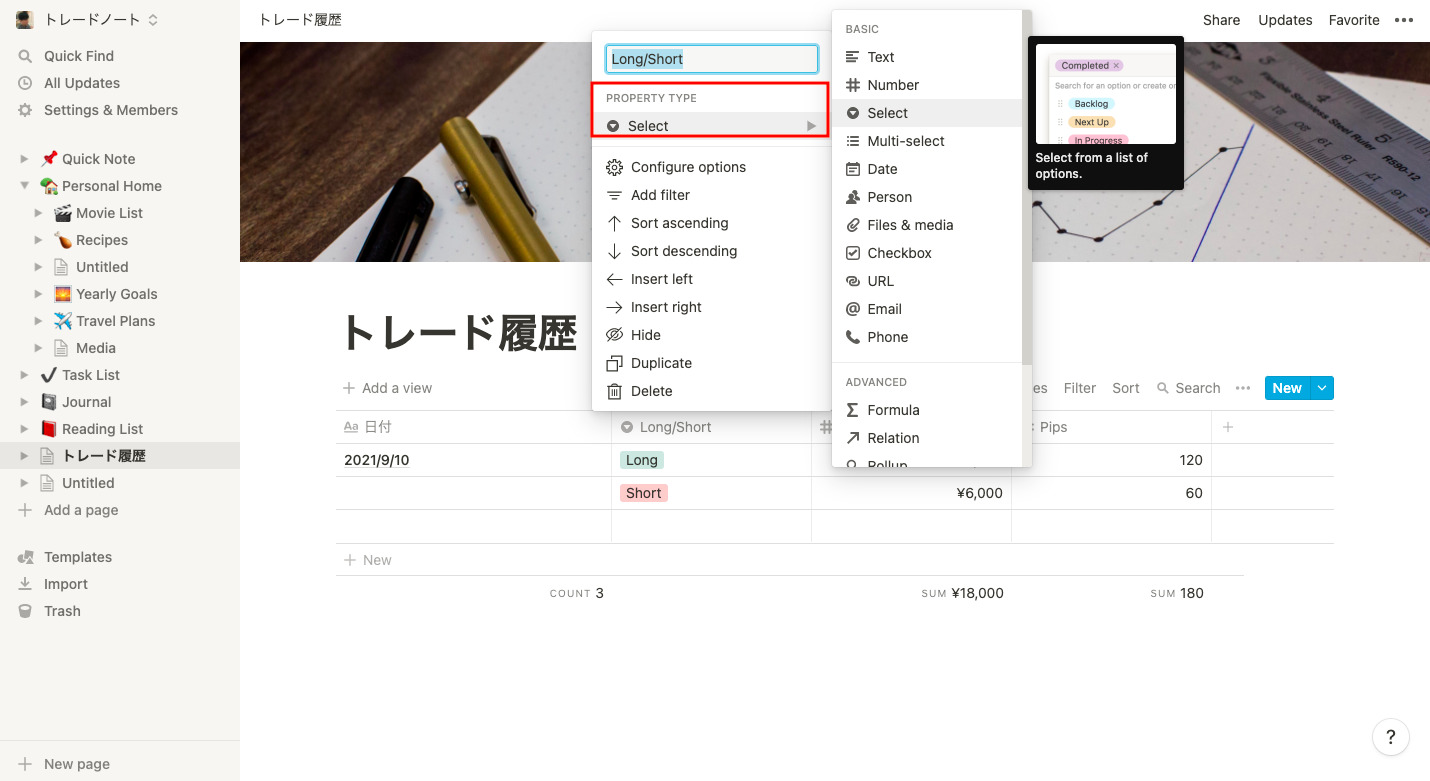
列の表示名を変更後、もう一度表示名をクリックすると上図のように表示されます。
自分が表示させたい種類を選択することができます。
各タイプの項目にカーソルを置けば上図のようにサンプル例が表示されます。
最初は分からないことが多いので、色々表示させて試してみるのが良いです。
CSVを使ってトレード履歴をインポートして表示する
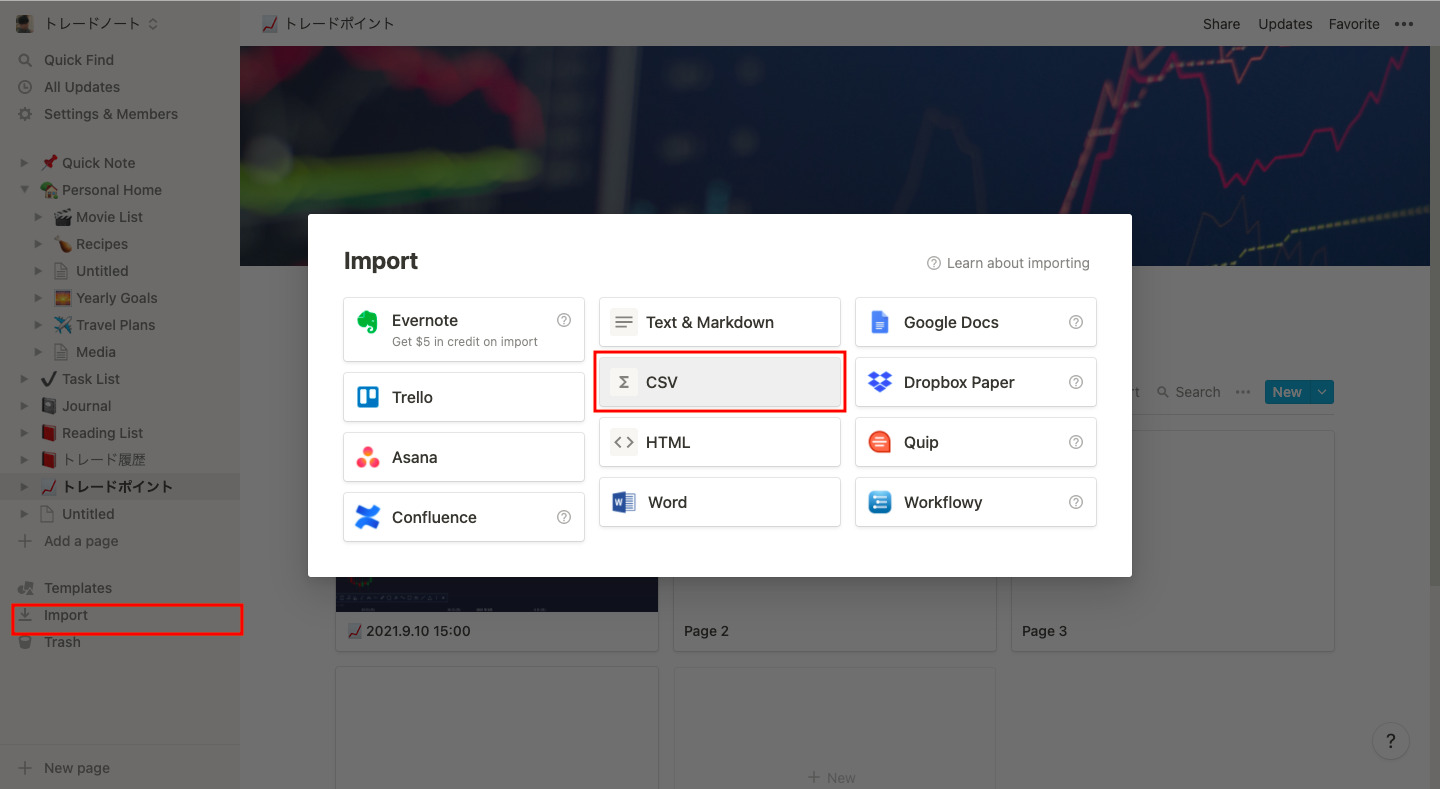
左の項目から「Import」をクリック。
上図のように画面中央にポップアップが表示されるので、「CSV」をクリック。
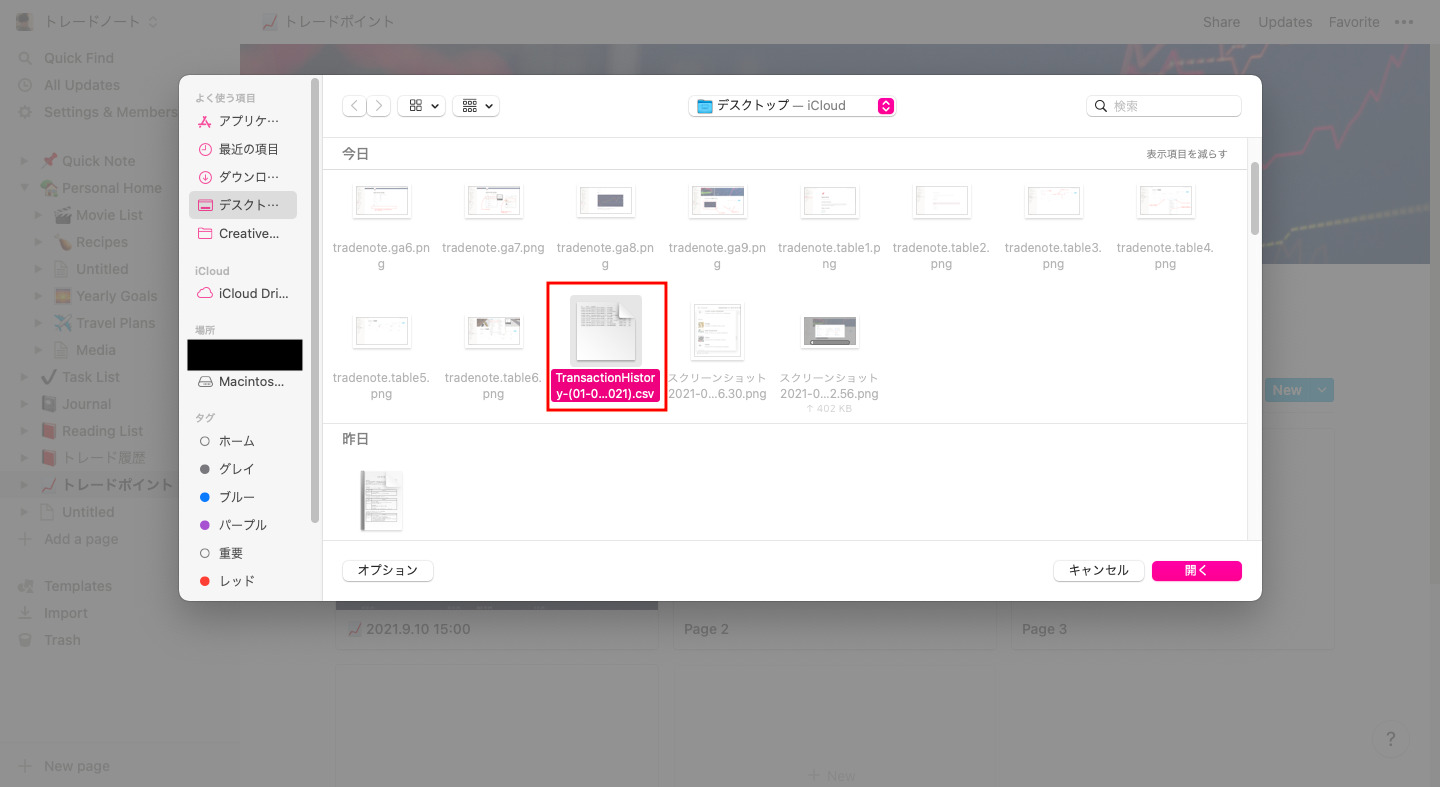
自分のPCからCSVファイルを選択。
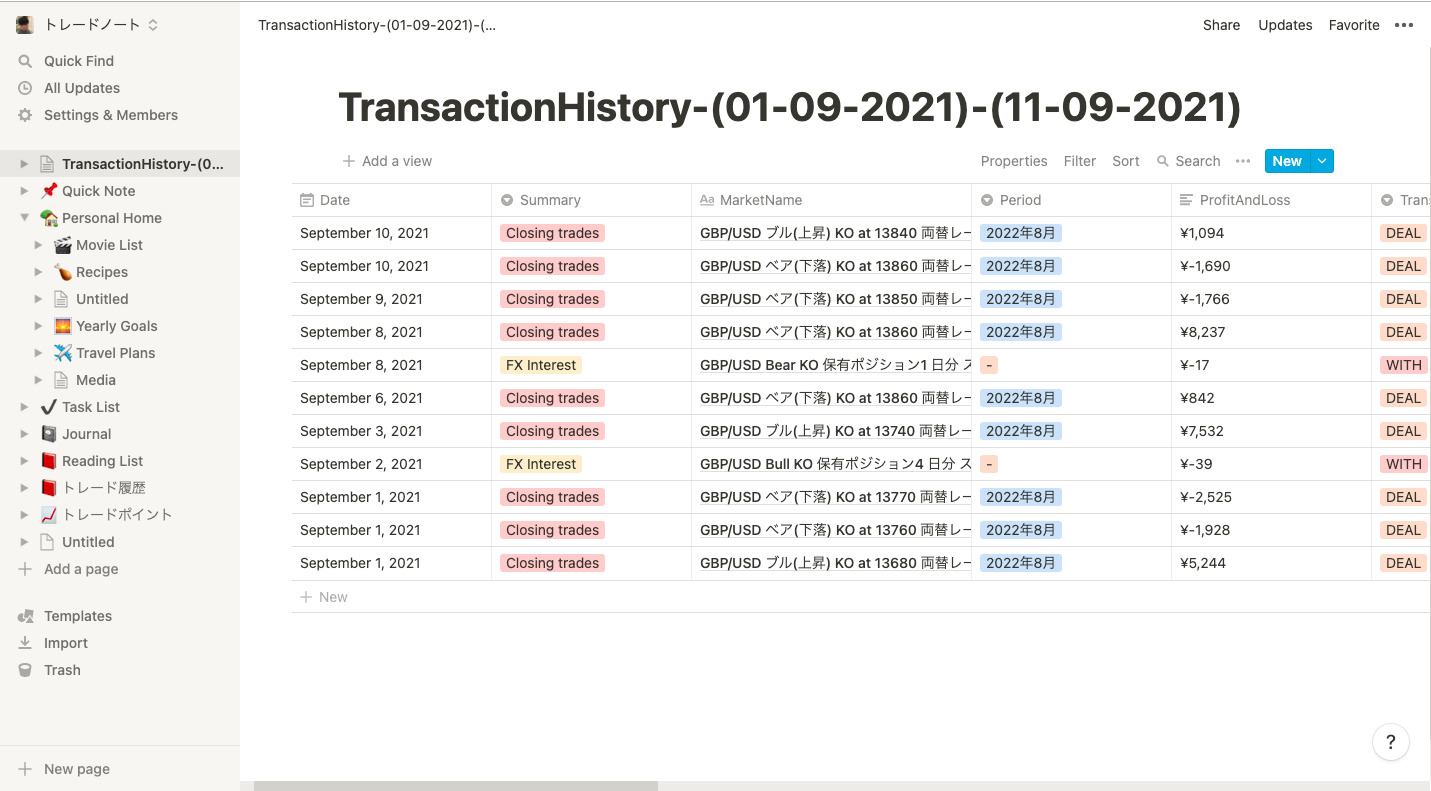
図のようにインポートされ、表示されていれば成功です。
エクセルやGoogleスプレッドシートよりも見やすく表示されます。(嬉しいポイント)
しかし、FX会社からダウンロードできるCSVファイルのデータによっては
必要ない部分があったりします。今度はそれを非表示にしていく作業を行います。
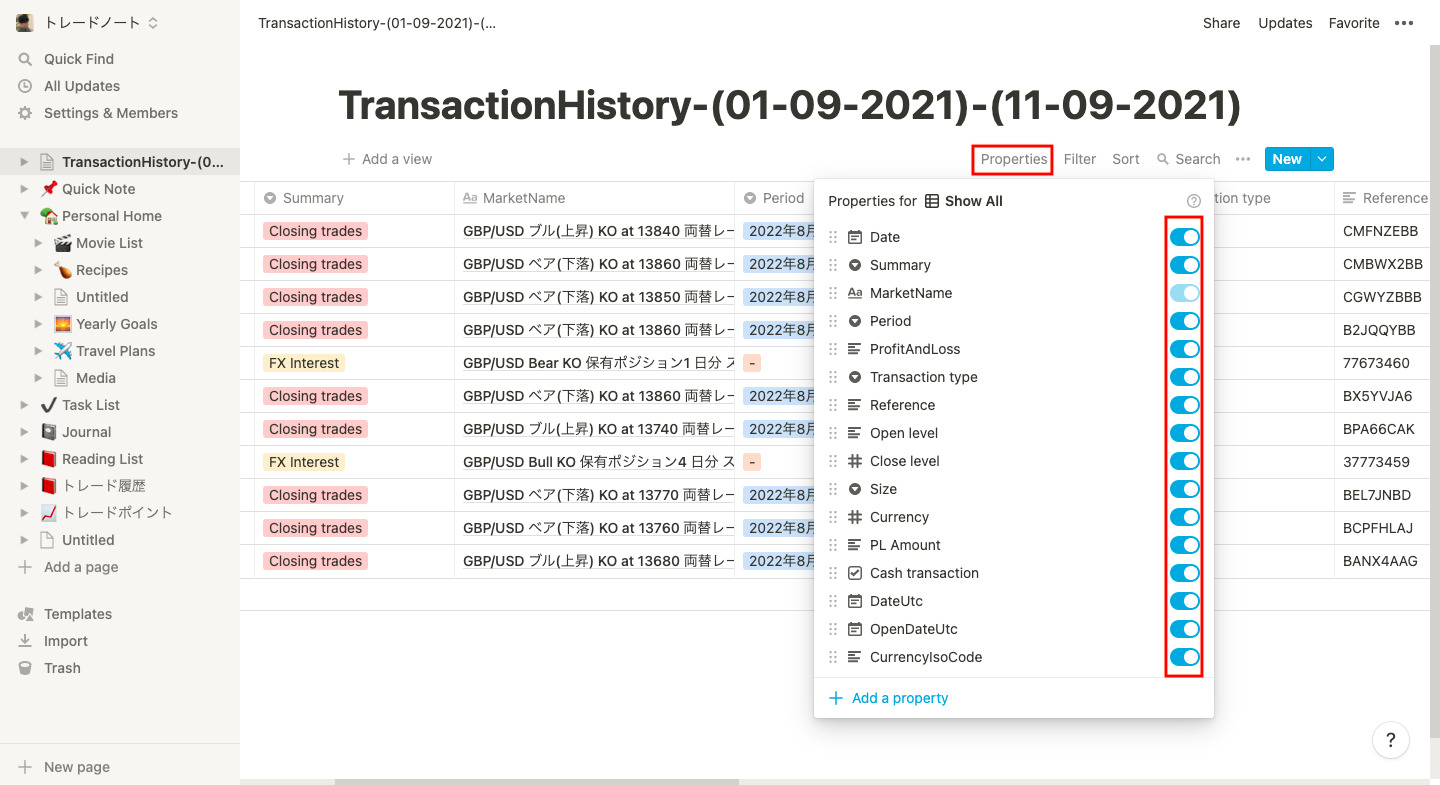
「Properties」をクリックし、必要出ないものは赤枠で囲った部分の各項目をクリックし、
非表示にしていきます。
これは各自必要なものを選択する必要があるので、お好みで変更します。
次に損益計算など合計を出したい場合は以下のようにする必要があります。
通常、インポートしてきた時、損益部分は「Text」表示になっていると思います。
項目名をクリックし、上図の画面を表示させて「Number」に変更します。
変更せずに先述した「Calculate」で計算してしまうと項目数をカウントしたものになってしまいます。
数値の計算をしたい場合は適さないので変更することを忘れないようにします。
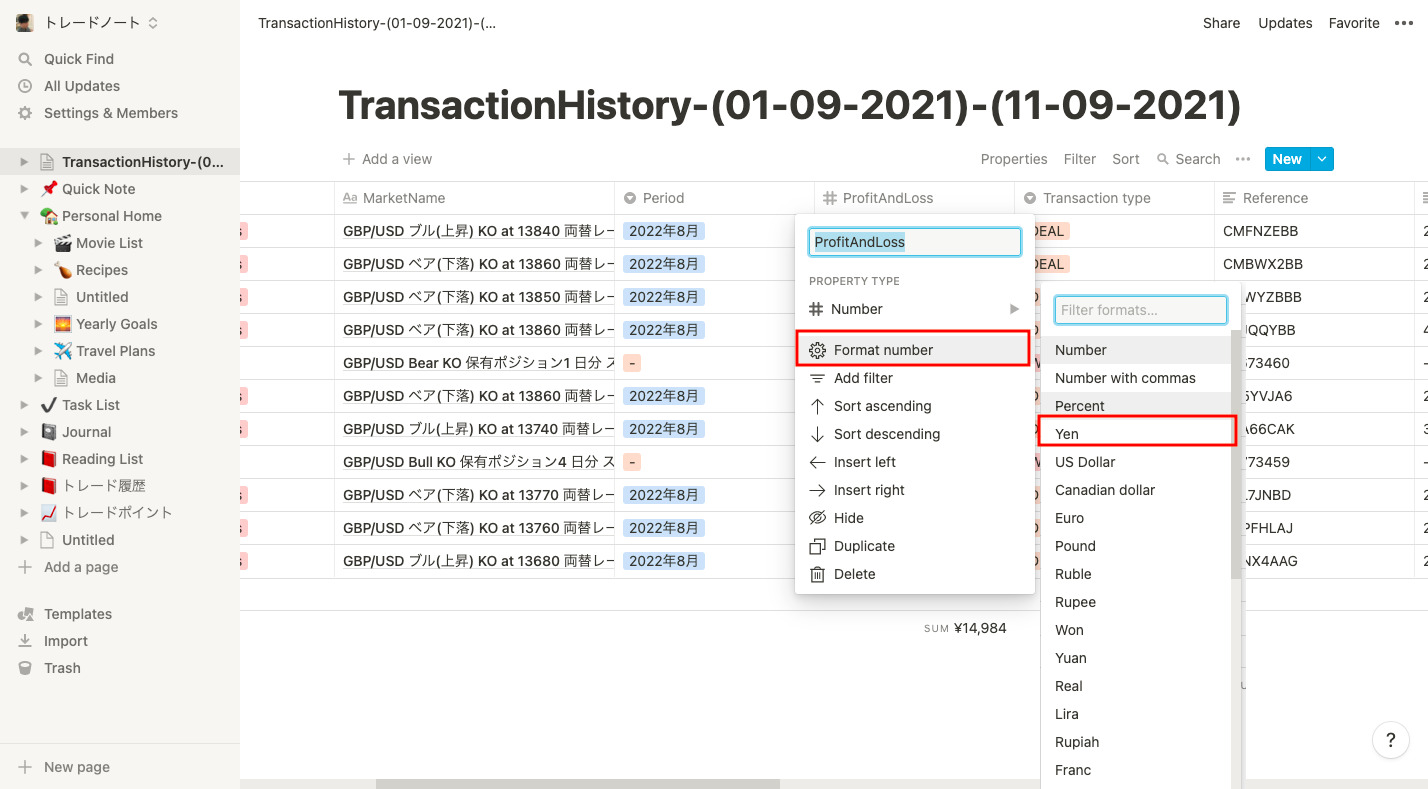
次にもう一度項目部分をクリックし、次は「Format number」をクリックし
「Yen」を選択します。ドル表示にしたい場合は「US Dollar」を選択。
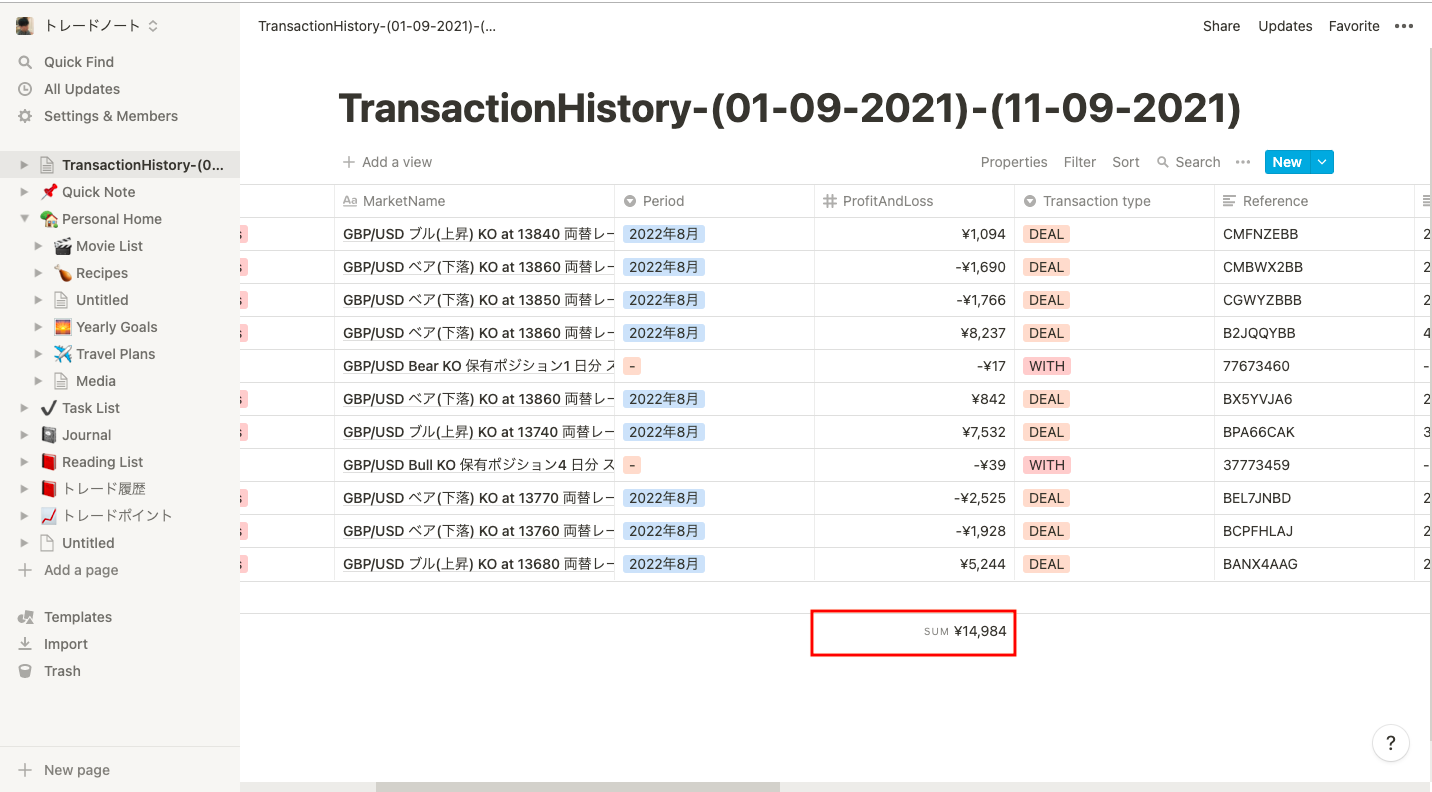
そして先述した合計を求める方法で計算するときちんと計算されていることがわかります。
履歴管理を一気にしたい場合に用いると良いと思います。
私個人はこの方法をとっています。
なお、インポートしたページに新たにCSVファイルをインポートして追加することはできません。
1つのページにまとめてワークスペースを作成する
先ほど作ったページを1つにまとめてワークスペースとして統合します。
こうすることで1ページ内でそれぞれを呼び出したり、編集、追加できます。
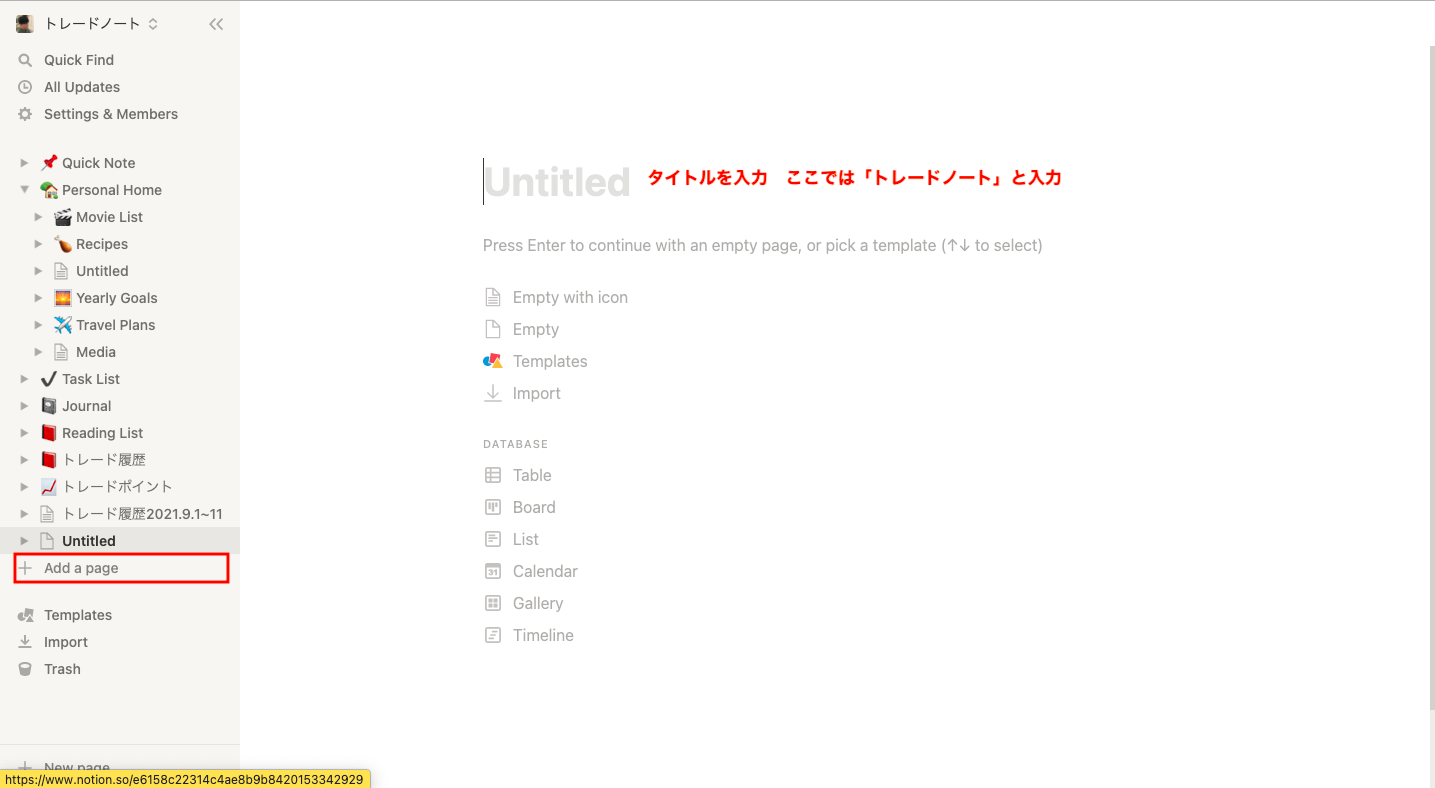
「Add page」をクリック。
表示された新規ページのタイトルを入力します。
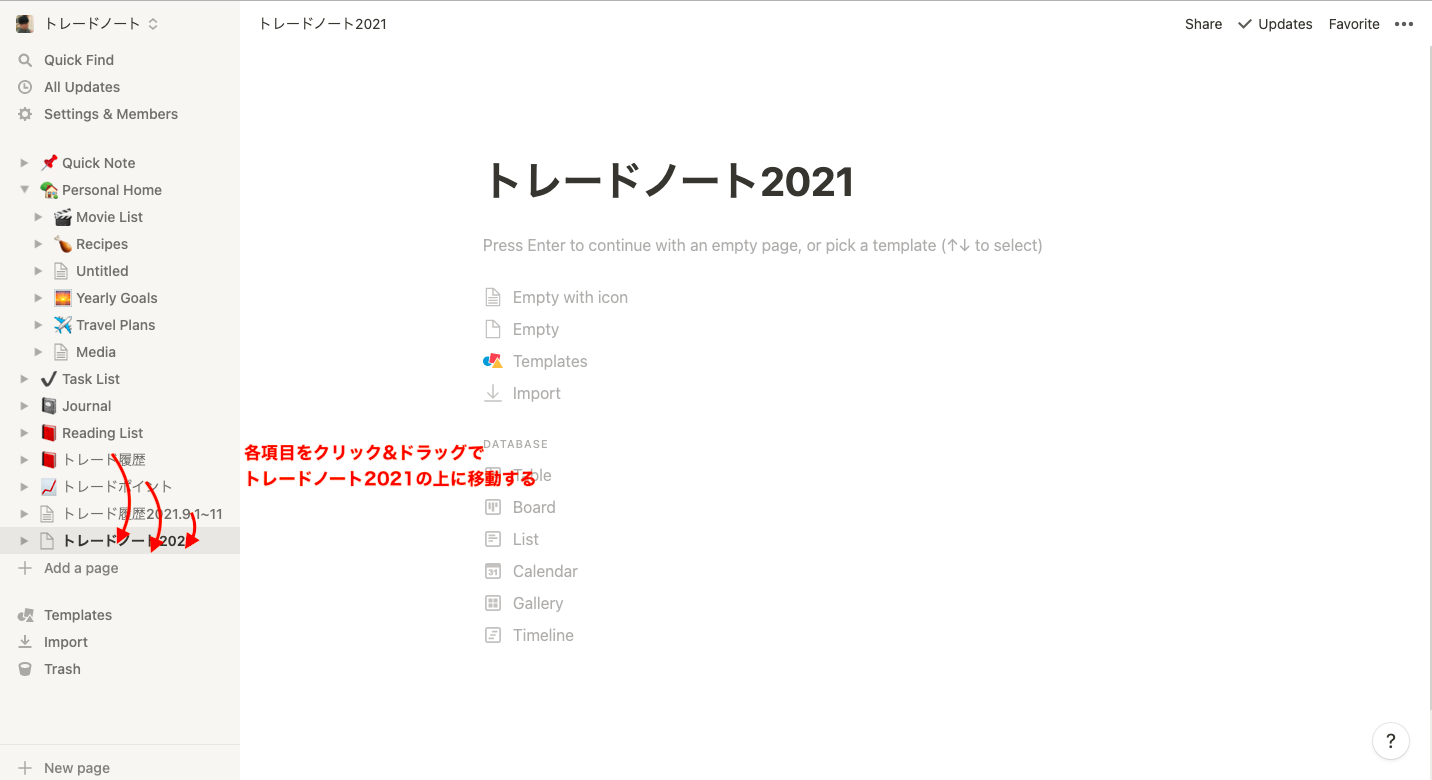
ここまで作ってきたページが左タブに表示されているはずなので
各項目をクリック&ドラッグで「トレードノート2021」の上に移動させます。
赤枠のように追加されていれば成功です。
しかしこれではいささかわかりづらいので、視覚的に見やすいように設定を変更します。
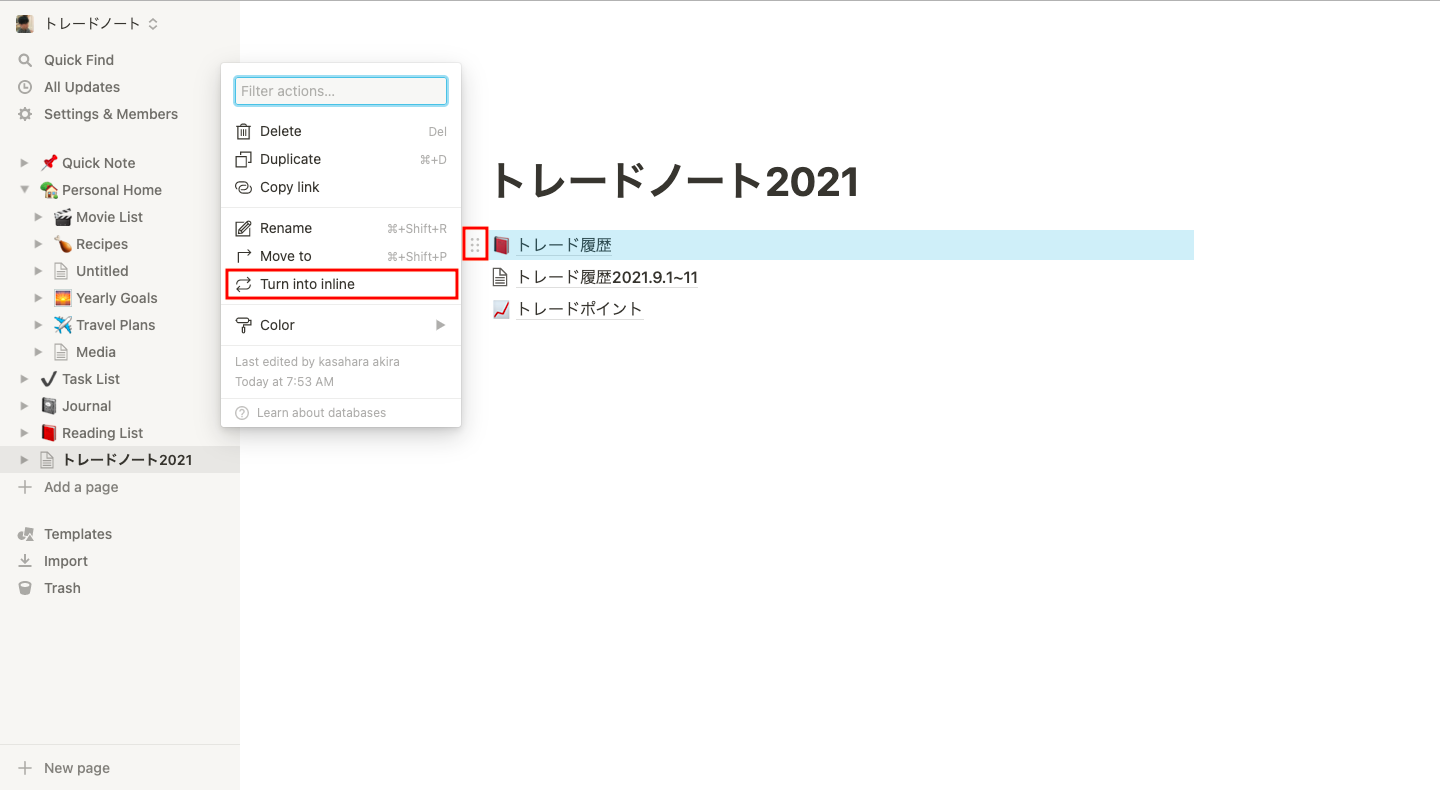
追加した項目の上にマウスカーソルを置くと項目名の左に「ダンゴ状」のものが表示されます。
これをクリックします。
さらに左にポップアップが表示されるので「Turn into inline」をクリック。
すると上画像のように各項目が表示された状態になります。
必要に応じて変更するようにします。
これでワークスペースが完成しました。
Notionの各ページにヘッダーやアイコンを追加する方法
Notionの各ページはヘッダーやアイコンを追加することができます。
まずはアイコンを設定していきます。
タイトルの上にマウスカーソルを置くとタイトルの上部に薄い文字の
「Add icon」「Add cover」「Add commnet」の3つが表示されます。
アイコンの表示
「Add icon」をクリックするとアイコンが表示できます。
アイコンは自由に変更できます。
デフォルトで表示される絵文字(英語で検索すると簡単に表示できる)、
自分の好きな画像をアップロードできたり、Linkから表示することができます。
ヘッダー画像の表示
タイトル上にマウスカーソルを置くと「Add cover」が表示されます。
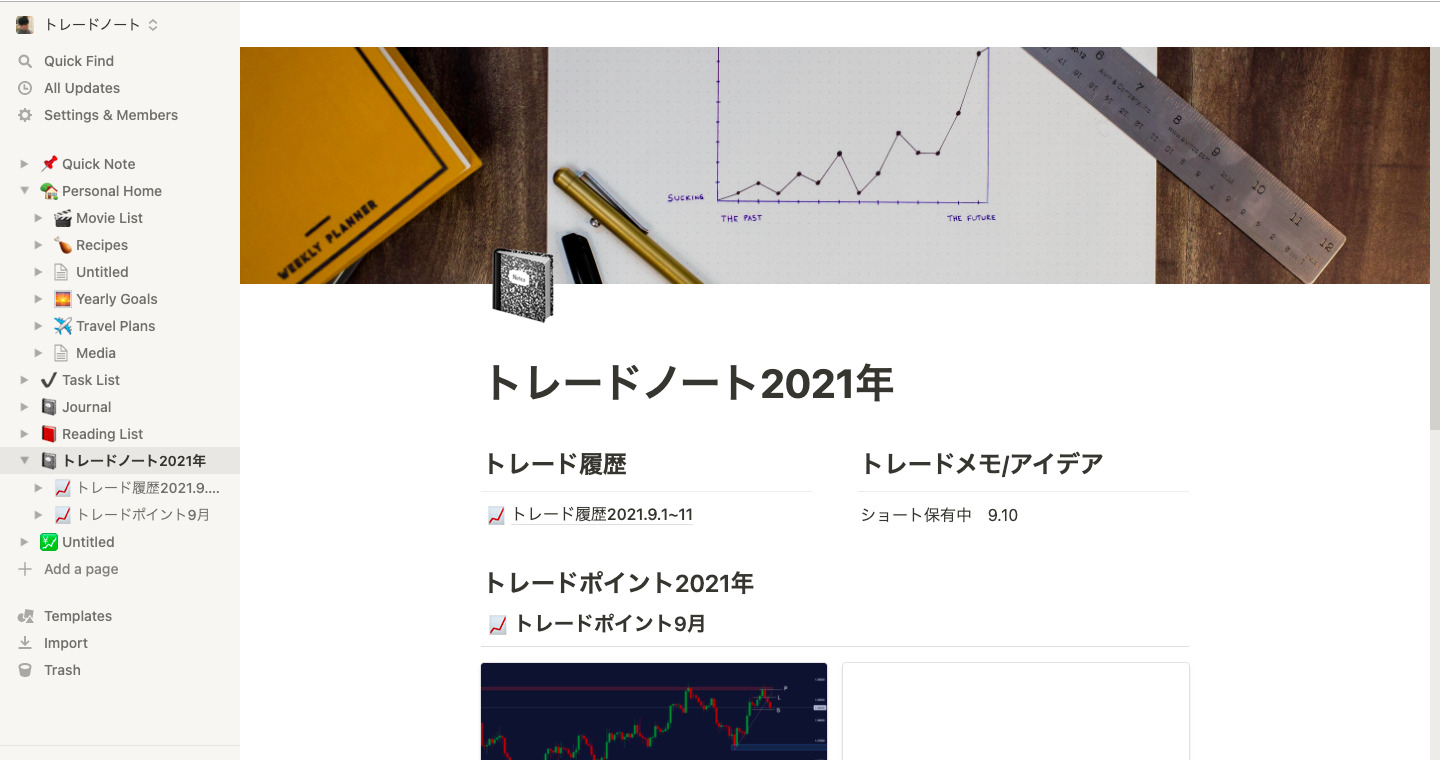
それをクリックするとヘッダー画像が表示されます。
ヘッダー画像を変更するにはヘッダー画像にマウスカーソルを置き、
「Change cover」をクリックします。
ポップアップが表示され、デフォルトの画像が選択できます。
気に入ったものがなければPCからアップロードできたり、リンクから画像表示できたり
Unsplashで検索(英語入力)して探すことができます。
「Add comment」に関しては必要であれば入力してください。
トレードノート完成!
ここまでやってきたことを繰り返して自分好みに編集していき
出来上がったのがこちらです。
トレード履歴、トレードメモ/アイデア、トレードポイント2021年の3つのブロックで作成しました。
各ブロックの下に該当する個別ページを移動させています。
あとはブロック名やページ名がしっくりくるかを判断し、適宜名称変更をします。
(必要なければしなくと良い)
作成したページのように各ブロックを横に並べたいときは以下のリンクが参考になります。
追加や編集などいつでも自由にできるので、ぜひNotionを使って自由にカスタマイズし
自分だけのオリジナルトレードノートを完成させてみてください。
作ったページをシェアする方法
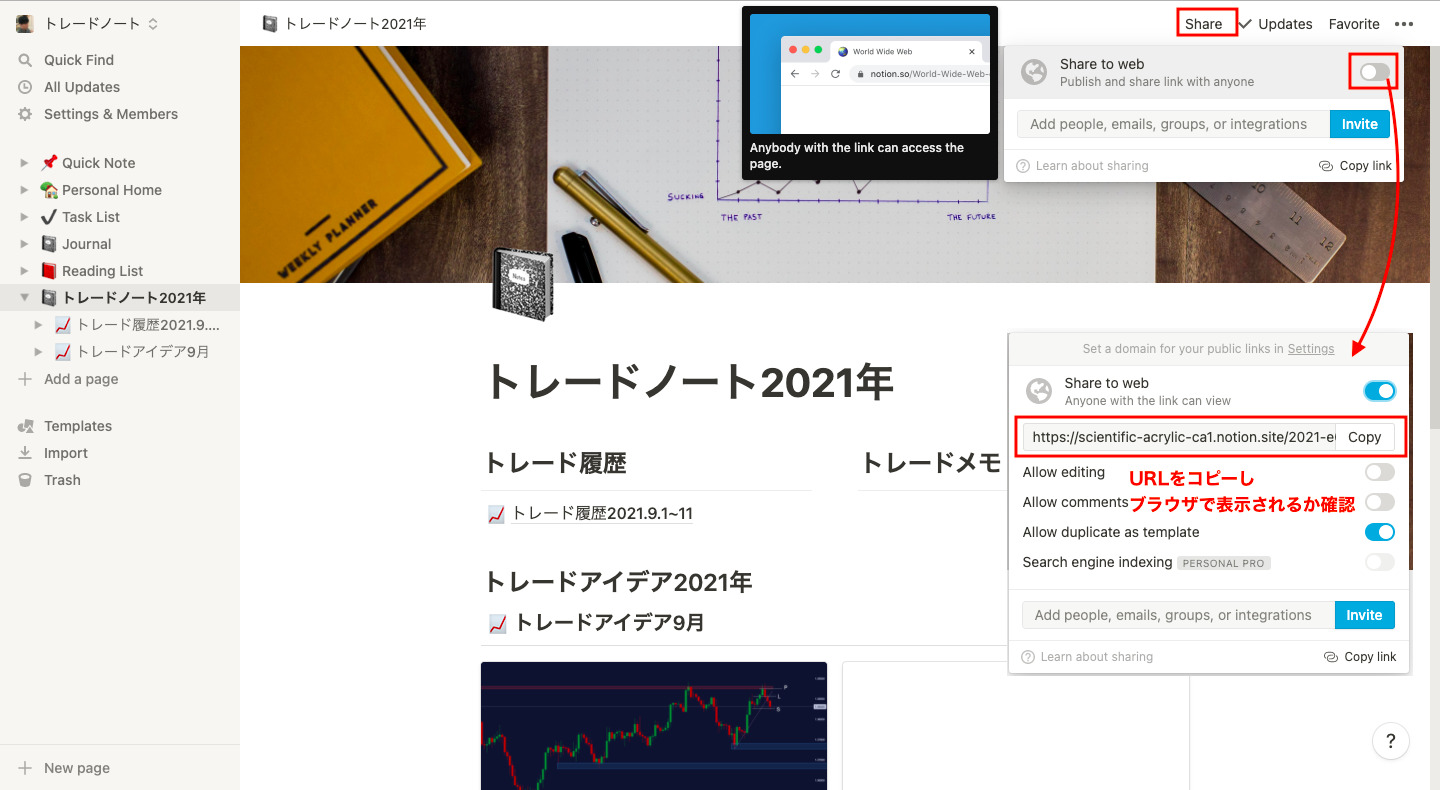
もし作ったページを外部に公開したい場合は、画面右上部の「Share」からできます。
「Share」をクリックし、「Share to web」の赤枠部分をクリックします。
すると矢印先の表示に変わるので、赤枠部分のURLをコピーします。
自分のブラウザでURLをペーストし、表示されれば外部にシェアすることができます。
もし良ければ読者の方が作ったトレードノートを教えてください。
使いやすければ参考にしたいと思います。シェアOKなら読者の方にも公開したいと思います。
2025年1月1日最新のトレードノートをリリース!
2025年1月1日に本記事をアップデートし、最新のNotionを使ったトレードノートを
リリースしました!詳細は以下リンクからご覧ください。






































コメント